Microinteração é uma pequena interação dentro de uma interface de usuário, projetada para realizar uma tarefa específica ou fornecer feedback instantâneo.
As microinterações podem ser um botão que muda de cor ao ser clicado, uma animação que indica carregamento, ou até mesmo uma notificação sutil que aparece no canto da tela.
Essas pequenas interações desempenham um papel crucial na experiência do usuário (UX), tornando a navegação mais intuitiva, agradável e eficiente.
Ao proporcionar feedback imediato e guiar o comportamento do usuário, as microinterações contribuem significativamente para a satisfação geral com o website ou aplicativo.
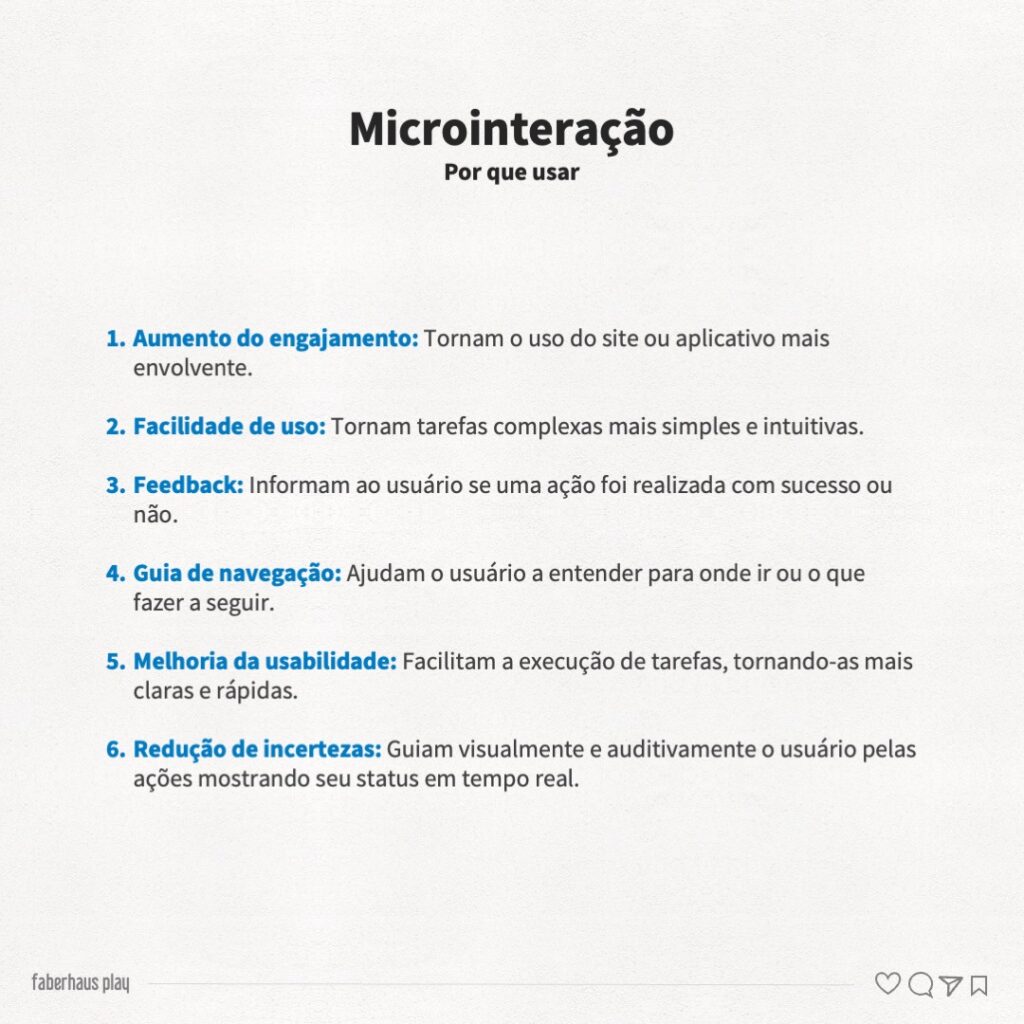
Para que a microinteração serve
A microinteração serve para várias finalidades, incluindo:

- Aumento do engajamento: Tornam o uso do site ou aplicativo mais envolvente.
- Facilidade de uso: Tornam tarefas complexas mais simples e intuitivas.
- Feedback: Informam ao usuário se uma ação foi realizada com sucesso ou não.
- Guia de navegação: Ajudam o usuário a entender para onde ir ou o que fazer a seguir.
- Melhoria da usabilidade: Facilitam a execução de tarefas, tornando-as mais claras e rápidas.
- Redução de incertezas: Guiam visualmente e auditivamente o usuário pelas ações mostrando seu status em tempo real.
É possível usar microinteração sempre que uma ação do usuário necessitar de feedback ou quando for preciso guiar o usuário de maneira sutil.
No entanto, é importante não exagerar para não sobrecarregar a interface e piorar a experiência e a interação.
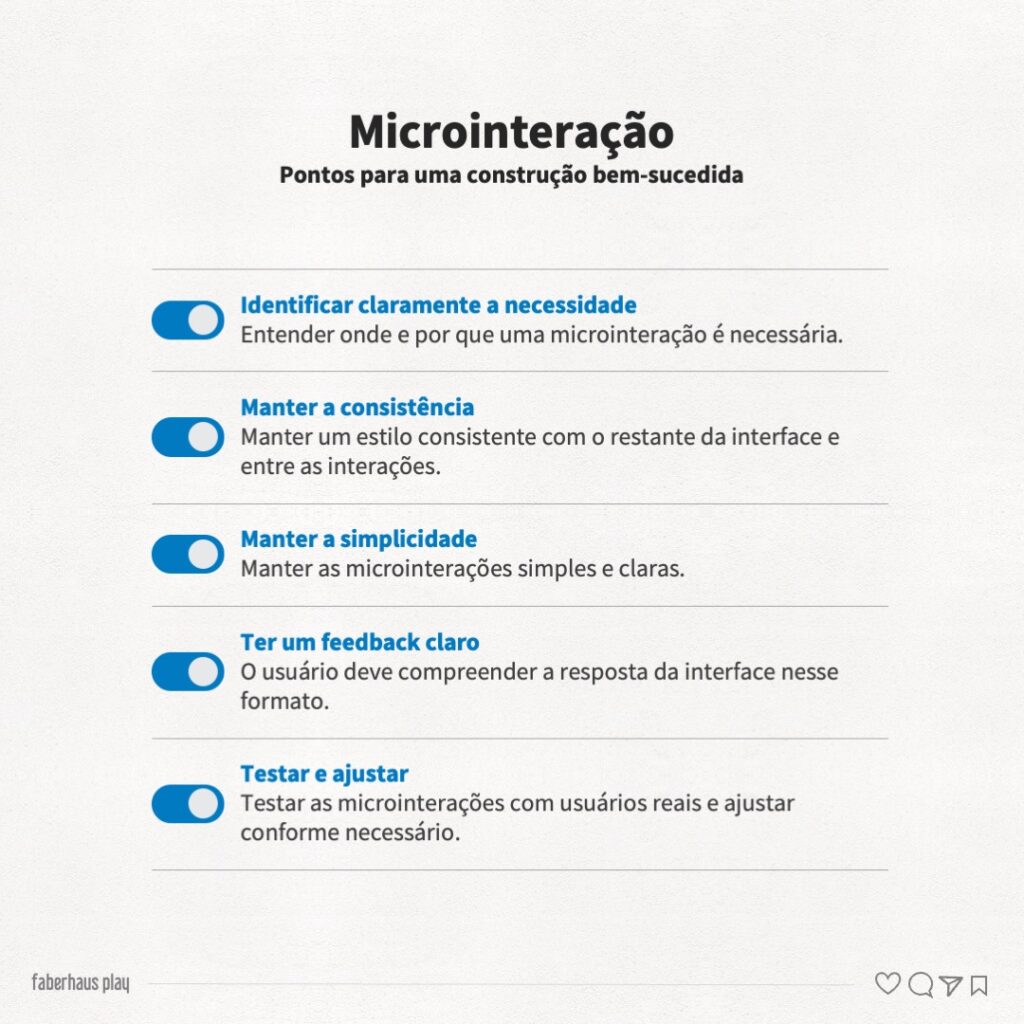
Como construir uma microinteração de sucesso
Para construir uma microinteração de sucesso é importante:

- Identificar claramente a necessidade: Entender onde e por que uma microinteração é necessária.
- Manter a consistência: Manter um estilo consistente com o restante da interface e entre as interações.
- Manter a simplicidade: Manteras microinterações simples e claras.
- Ter um feedback claro: O usuário deve compreender a resposta da interface nesse formato.
- Testar e ajustar: Testar as microinterações com usuários reais e ajustar conforme necessário.
Importante lembrar que ao construir microinterações também é preciso evitar o excesso de animações, a complexidade e a falta de feedback claro para os usuários.
Exemplos práticos de microinterações de sucesso

Animações de swipe do Tinder: Feedback visual instantâneo que torna a experiência de deslizar cartas mais envolvente e divertida.

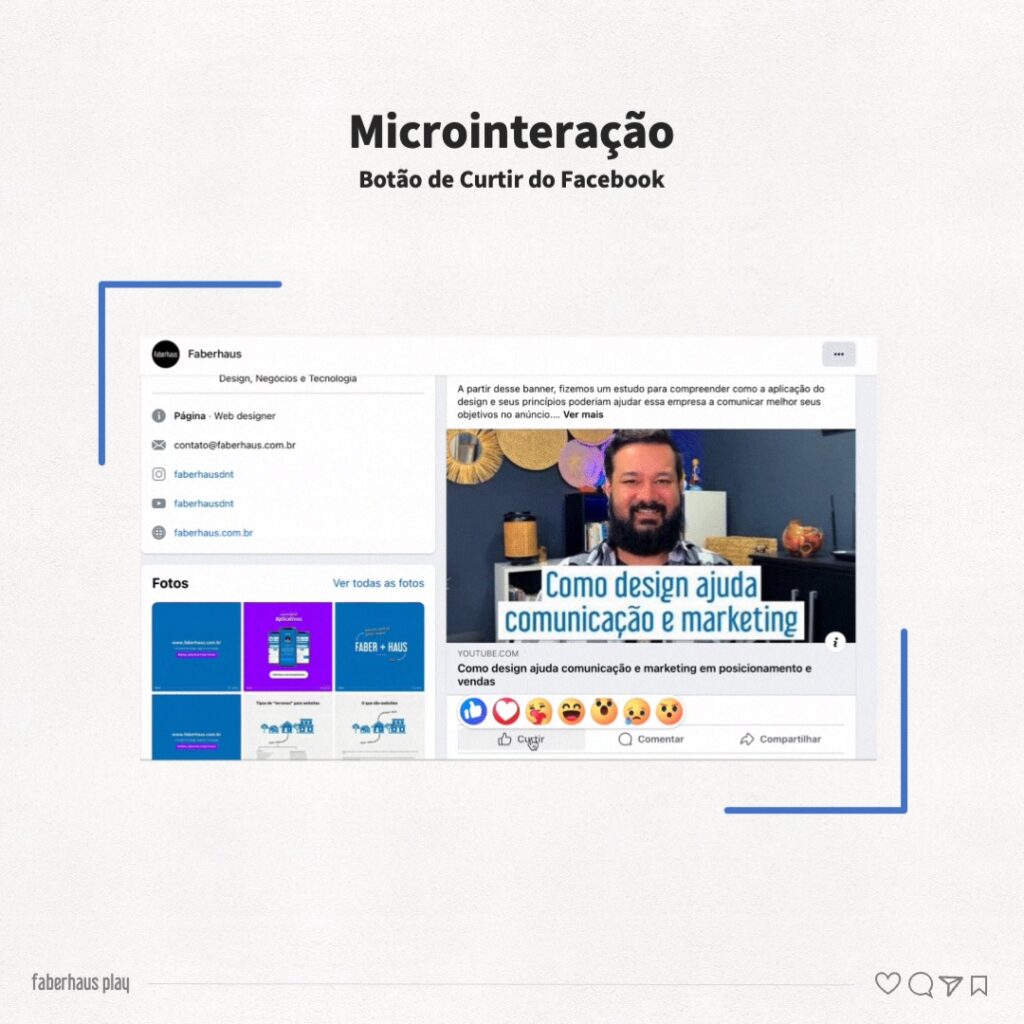
Botão de curtir do Facebook: Um simples clique que muda a cor e anima o ícone, proporcionando feedback imediato.

Indicadores de posicionamento do YouTube: Mostra a barra do vídeo e uma miniatura para ajudar o usuário encontrar um ponto específico no vídeo.
Referências
Microinteractions. NNGroup. Disponível em: <https://www.nngroup.com/articles/microinteractions/>. Acesso no dia da postagem.
How to build Tinder swipe interaction using Figma with source file. Disponível em: <https://www.youtube.com/watch?v=6udF91Nnr5k&t=697s>. Acesso no dia da postagem.
Facebook. Faberhaus. Disponível em: <https://www.facebook.com/faberhausdnt>. Acesso no dia da postagem.