Website e Webapp são dois formatos de presença digital on-line e distinguem um site voltado para informação ou marketing e outro voltado para funcionalidades.
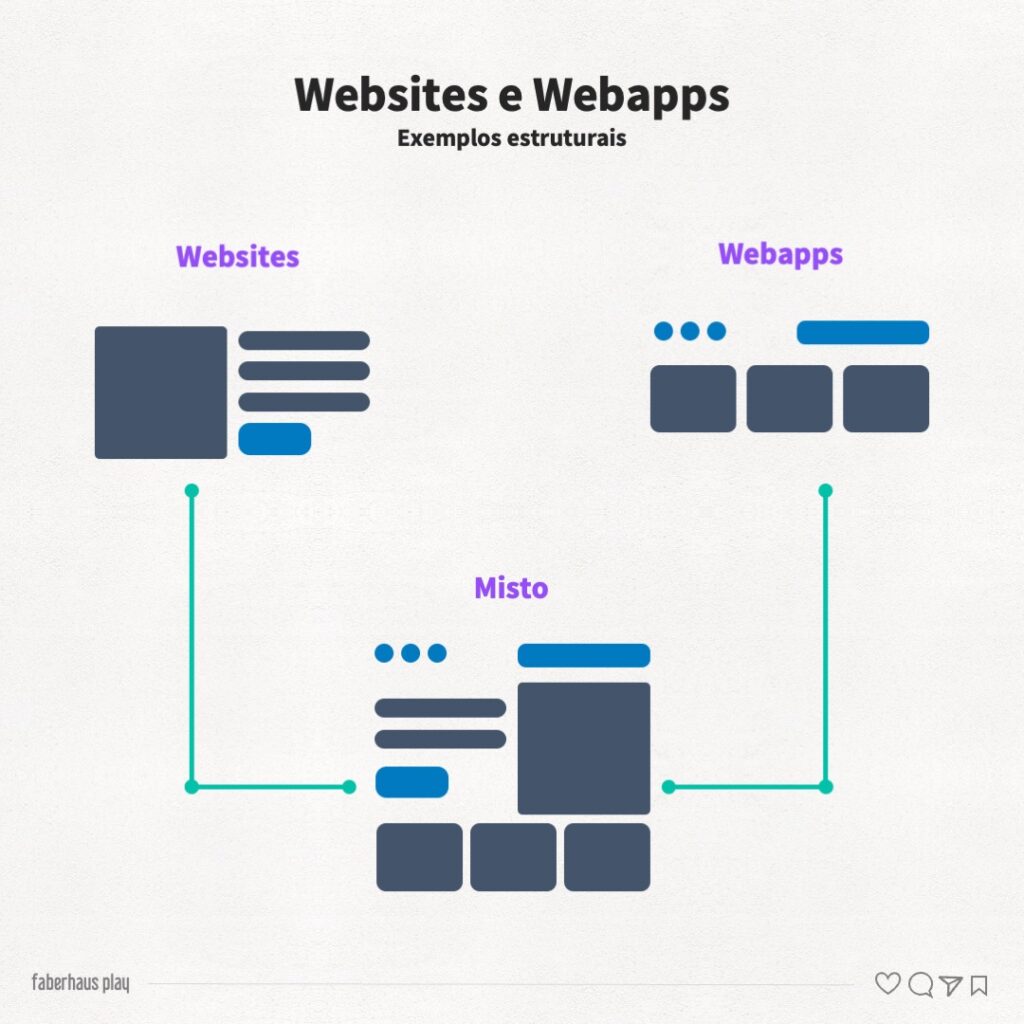
Além disso, também existem websites que mesclam essas duas funções, com uma área aberta informacional e uma área logada com funcionalidades para os clientes, por exemplo.

Um website normalmente lembra uma revista ou catálogo com imagens, textos e conteúdo voltados para explicar algo e atrair atenção dos visitantes.
Já o webapp tem como objetivo oferecer funcionalidades para os usuários executarem alguma coisa, se aproximando mais de um produto, nesse sentido.
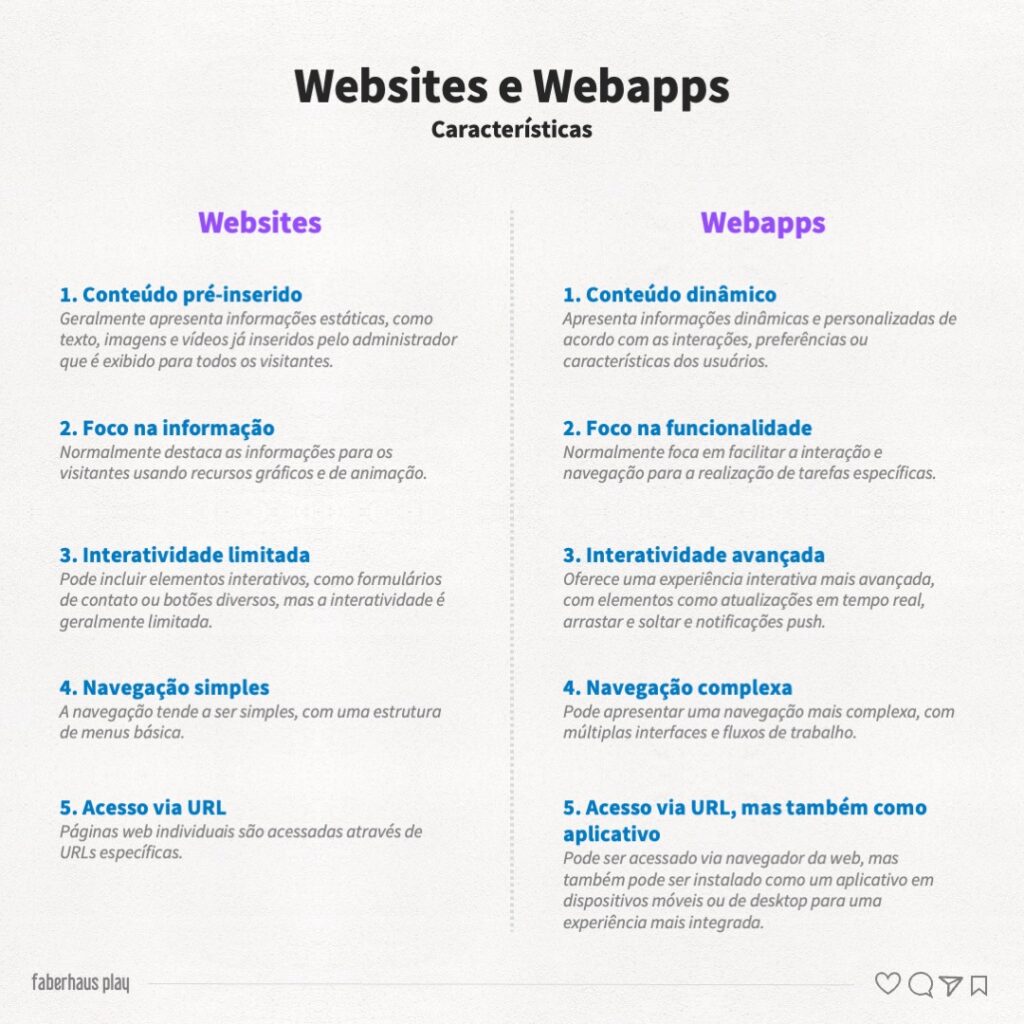
Principais diferenças entre website e webapp

Podemos elencar como principais características para um website:
- Conteúdo pré-inserido: Geralmente apresenta informações estáticas, como texto, imagens e vídeos já inseridos pelo administrador que é exibido para todos os visitantes.
- Foco na informação: Normalmente destaca as informações para os visitantes usando recursos gráficos e de animação.
- Interatividade limitada: Pode incluir elementos interativos, como formulários de contato ou botões diversos, mas a interatividade é geralmente limitada.
- Navegação simples: A navegação tende a ser simples, com uma estrutura de menus básica.
- Acesso via URL: Páginas web individuais são acessadas através de URLs específicas.
Já para o webapp essas características incluem:
- Conteúdo dinâmico: Apresenta informações dinâmicas e personalizadas de acordo com as interações, preferências ou características dos usuários.
- Foco na funcionalidade: Normalmente foca em facilitar a interação e navegação para a realização de tarefas específicas.
- Interatividade avançada: Oferece uma experiência interativa mais avançada, com elementos como atualizações em tempo real, arrastar e soltar e notificações push.
- Navegação complexa: Pode apresentar uma navegação mais complexa, com múltiplas interfaces e fluxos de trabalho.
- Acesso via URL, mas também como aplicativo: Pode ser acessado via navegador da web, mas também pode ser instalado como um aplicativo em dispositivos móveis ou de desktop para uma experiência mais integrada.
Processo de criar um website e webapp
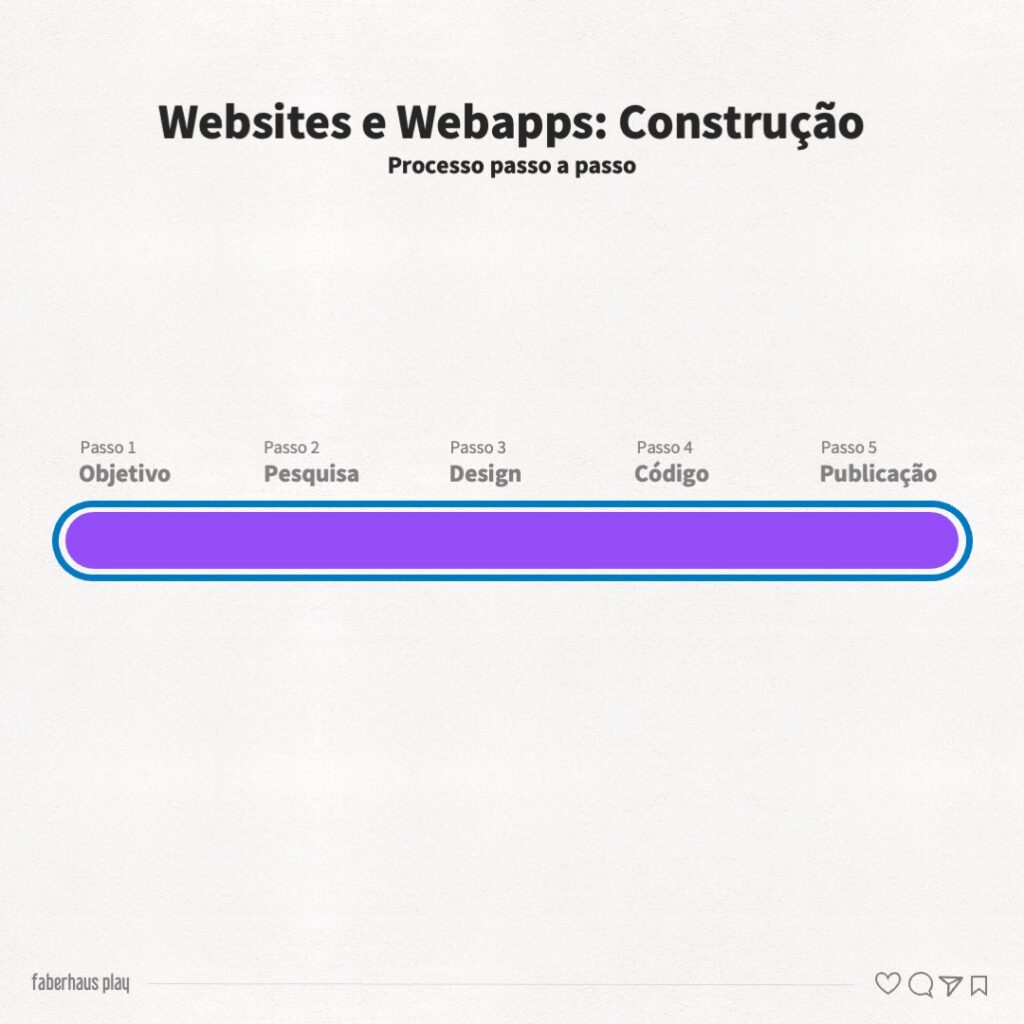
O processo para a construção de um website e webapp conta com pelo menos 5 passos:

Passo 1 – Definir o objetivo
Para construir websites e webapps, é essencial definir claramente o objetivo que se deseja alcançar, seja informar, vender produtos ou promover serviços.
Para websites esses objetivos normalmente giram em torno de marketing, branding e compartilhamento de informação.
Para webapps esses objetivos podem ser, por exemplo, venda on-line em lojas virtuais, ferramentas digitais, redes sociais, jogos, conteúdo dinâmico e muitos outros propósitos.
Passo 2 – Fazer a pesquisa
Após definir o objetivo, o próximo passo é fazer uma pesquisa para entender as necessidades e preferências do público-alvo, além de analisar a concorrência e identificar oportunidades.
Para websites as pesquisas giram em torno de compreender o público-alvo, os competidores e as palavras-chave para SEO.
Para webapps as pesquisas, além de envolver a compreensão do público-alvo, dos competidores e das palavras-chave para SEO, também analisam a usabilidade dos fluxos e funcionalidades, as plataformas tecnológicas que viabilizam essas funcionalidades e se elas são uteis e tem aderência de pessoas usuárias.
Passo 3 – Construir o design
Com base na pesquisa realizada, é hora de construir o design, criando um layout visualmente atraente, fácil de navegar e garantindo uma boa experiência do usuário.
Para websites, construir o design gira em torno de um conteúdo engajador, estética chamativa, títulos que gerem curiosidade e fontes e cores estimulantes.
Para webapps, o design é focado em boa usabilidade, estética equilibrada, ícones simples e fontes e cores neutras para não competirem com a funcionalidade em si.
Passo 4 – Desenvolver o código
Uma vez que o design esteja pronto, é necessário desenvolver o código utilizando linguagens e plataformas adequadas de forma a tornar a solução disponível para os usuários finais.
Essas plataformas e linguagens podem ser muitas como, por exemplo, HTML, CSS e JavaScript.
Contudo, além dessas, existem muitas outras opções, bibliotecas, plataformas e recursos que podem ser usados.
Importante lembrar que após o desenvolvimento do código, é necessário testar se tudo está funcionando adequadamente antes de disponibilizar para os usuários finais.
Passo 5 – Publicar e fazer a gestão
Após desenvolver o código e testá-lo, está tudo pronto para publicação.
Posteriormente também será necessária a gestão e atualização contínua, além da monitoração do desempenho, utilidade e segurança.
A publicação on-line acontece de diferentes formas a depender da empresa e da plataforma tecnológica.
Mas é importante lembrar que o lançamento não encerra o ciclo do website e webapp.
É necessário acompanhar e gerenciar constantemente para corrigir problemas, atualizar conteúdo e funcionalidades, gerenciar camadas de segurança e até incluir ou excluir recursos de acordo com o interesse e necessidade dos usuários finais.
Cada nova funcionalidade ou parte de um website e webapp pode, então, passar de novo por esses passos, porém em um tempo menor quando possível.
Assim, percebemos a importância dos websites e webapps para uma presença digital robusta.
E lembre-se, se você precisar de ajuda para website ou webapp você contar sempre com a Faberhaus.
Referências
Website e Webapp. Produtos Faberhaus. Disponível em: <https://faberhaus.com.br/produtos/>. Acesso no dia da postagem.
Sajid. YouTube. Disponível em: <https://www.youtube.com/watch?v=Kkjpvfwhv-c&t=29s>. Acesso no dia da postagem.
YouTube. Disponível em: <https://www.youtube.com/>. Acesso no dia da postagem.
Wikipedia. Disponível em: <https://pt.wikipedia.org/wiki/S%C3%ADtio_eletr%C3%B3nico#:~:text=Um%20s%C3%ADtio%20eletr%C3%B3nico%20ou%20site,comp%C3%B5e%20a%20World%20Wide%20Web.>. Acesso no dia da postagem.
Apple. Disponível em: <https://www.apple.com/br/mac/>. Acesso no dia da postagem.
Freepik. Disponível em: <https://www.freepik.com/>. Acesso no dia da postagem.