A organização por hierarquia é o caminho de colocar o conteúdo em uma ordem lógica e facilmente identificável para facilitar sua compreensão.
Ela é um dos métodos de LATCH (Lugar, Alfabeto, Tempo, Categoria e Hierarquia) para se organizar informação.
Sabendo que um dos objetivos do designer de informação é desenvolver projetos que facilitem às pessoas a encontrarem a informação de que precisam e ainda complementar sua capacidade inata de aprendizado, essa tornar esse processo mais prazeroso, essa modalidade demonstra um bom desempenho.
O ciberespaço, ambiente comum a esse profissional, é propício para diversas atividades intelectuais (quem sabe futuramente até físicas), e foi amplamente estudado pelo filósofo Pierre Lévy, o qual ainda formulou uma definição para o conceito de “inteligência coletiva”, que segundo o autor foi potencializada pelas múltiplas conexões desse espaço.
Ainda nesse conceito, o filósofo nos esclarece que,
a inteligência coletiva que favorece a cibercultura é ao mesmo tempo um veneno para aqueles que dela não participam (e ninguém pode participar completamente dela, de tão vasta e multiforme que é) e um remédio para aqueles que mergulham em seus turbilhões e conseguem controlar a própria deriva no meio de suas correntes (LÉVY, 1999, p. 30).
Desse modo, não seria estranho entender o exercício do design de informação como a aplicação de métodos que ajudem o navegante a controlar sua deriva em meio ao turbilhão emaranhado do ciberespaço, e também verificar o motivo do uso de recursos como ‘mapas do site’ para guiar o interator.
Porém, com o avanço dos recursos passíveis de serem aplicados ao ciberespaço, hoje o projetista de informação pode ir além de simples mapas, se utilizando de outros recursos para guiar o interator evitando que ele se sinta perdido, cansado ou frustrado ao desbravar esses oceanos cognitivos.
Venho apresentando os métodos demonstrados por Richard Saul Wurman para a questão da organização de conteúdo e me aproveitando desse espaço para também desenvolver aplicações visuais simples que potencializem a organização em si. Esses estudos podem ser úteis logo no início do projeto, quando o designer de informação começa a preparar os recursos para o interator navegar com mais eficiência e eficácia.
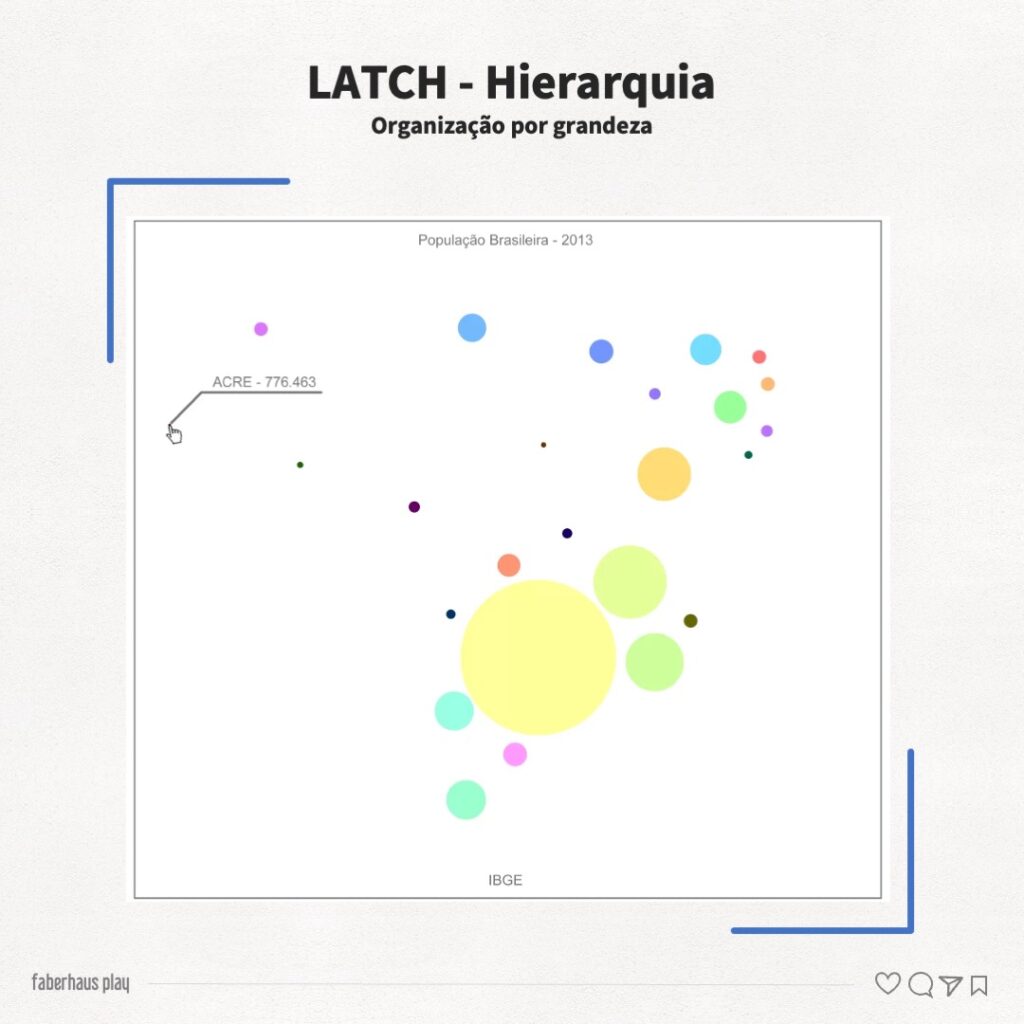
O método da organização por hierarquia a seguir foi aplicado no conteúdo da tabela populacional de 2013, apresentada pelo IBGE no Diário Oficial da União.
O objetivo desse estudo foi brincar com uma representação visual que demonstrasse facilmente a hierarquia do conteúdo, ou seja, que apresentasse os dados por ordem de grandeza.
Em um primeiro momento, eu só organizei os dados em uma tabela de forma sequencial (do menor para o maior).
Posteriormente, com base no objetivo de deixar essa apresentação mais divertida e sua grandeza mais rapidamente identificada, eu optei por trabalhar com a disposição geográfica dos Estados brasileiros e utilizei como representação visual círculos para demonstrar a grandeza.

A disposição que imita a distribuição regional dos Estados brasileiros foi selecionada porque a maioria dos interatores brasileiros conhece bem essa distribuição, se não de todos os Estados, pelo menos o seu próprio ela costuma ter uma noção de onde fica e reforça a organização por hierarquia.
Mesmo assim, passeando com o mouse sobre os círculos é possível saber qual é o Estado que ele representa e o tamanho de sua população.
Assim é fácil saber quais são os Estados mais populosos (os que têm a circunferência maior), aprender sobre a distribuição dos Estados brasileiros e ainda fazer comparações entre as regiões mais populosas (as que possuem aglomeração de mais círculos médios ou grandes).
Referências
LATCH: 5 métodos para estruturar informação. <https://faberhausplay.com.br/latch>. Acesso no dia da postagem.
WURMAN, Richard Saul. Ansiedade de Informação: Como Transformar Informação em Compreensão. São Paulo: Cultura Editora Associados, 1991.
WURMAN, Richard Saul. Ansiedade de Informação: Um Guia Para Quem Comunica e Dá Instruções. São Paulo: Editora de Cultura, 2005.
DIÁRIO OFICIAL DA UNIÃO. Website do Diário Oficial da União. Disponível em: <http://www.in.gov.br/imprensa/visualiza/index.jsp?jornal=1&pagina=65&data=29/08/2013>. Acesso em 29 de ago. de 2013.