O onboarding de design no nosso time passou por vários formatos até o estado atual, que usa uma ferramenta on-line viva ao invés de um PPT.

Isso se deu principalmente porque manter um documento atualizado do PowerPoint começou a ser um desafio, pois cada pessoa baixava o arquivo para sua máquina e não necessariamente tinha a versão mais atualizada quando precisava fazer o embarque de alguém novo.
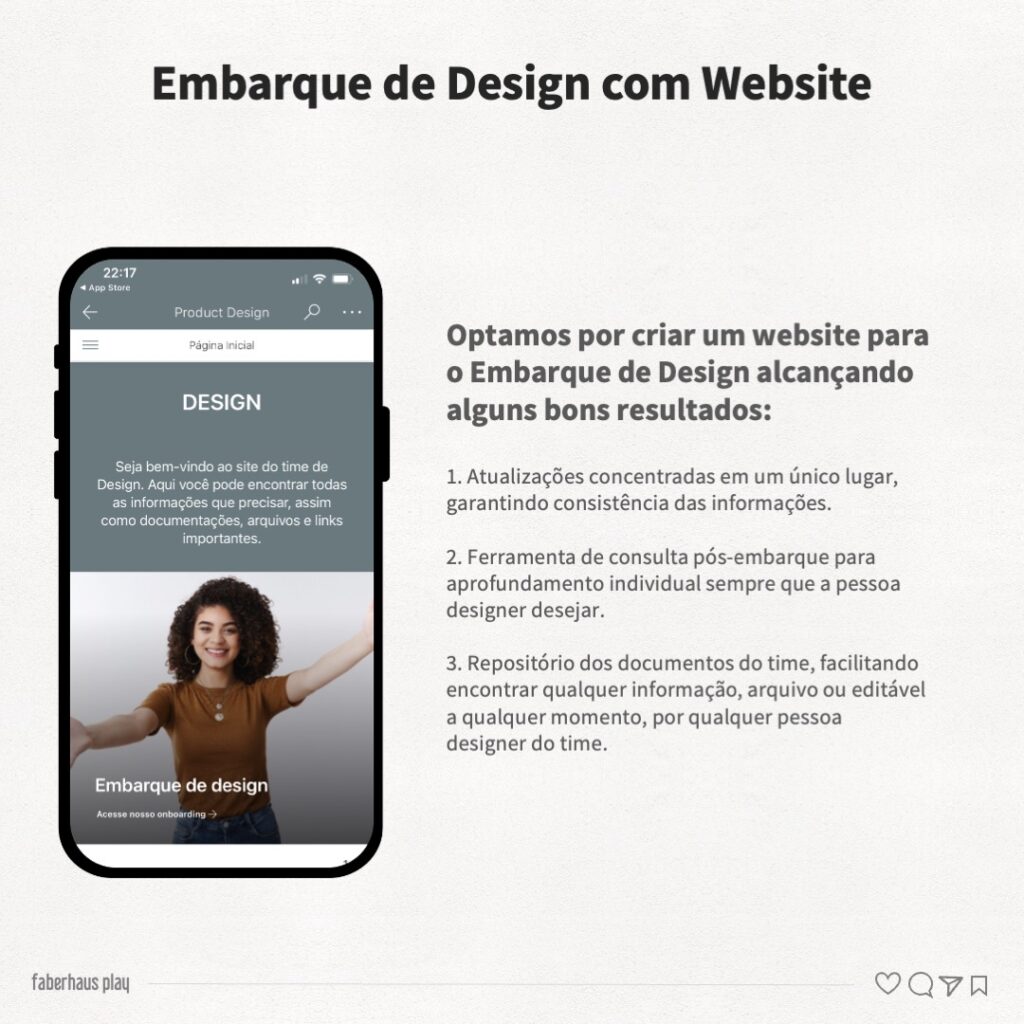
Então, um dos nossos passos foi criar um site on-line com todas as informações, assim asseguramos que o conteúdo será sempre atualizado.
Mesmo que alguém encontre algo desatualizado, a ação de atualização dela deixa de ser local e já fica no site, pronta para as próximas pessoas e momentos de embarque.
Além disso, no site está disponível não só as informações de embarque, mas diversos outros conteúdos que podem ser consultados depois por qualquer colaborador.
Assim, o site se tornou um repositório vivo com todo o conteúdo de design e todos têm acesso se precisarem.
Inclusive, mesmo que um colega não esteja on-line, é possível achar um arquivo, editar e entregar o que for necessário.
O processo inteiro de onboarding
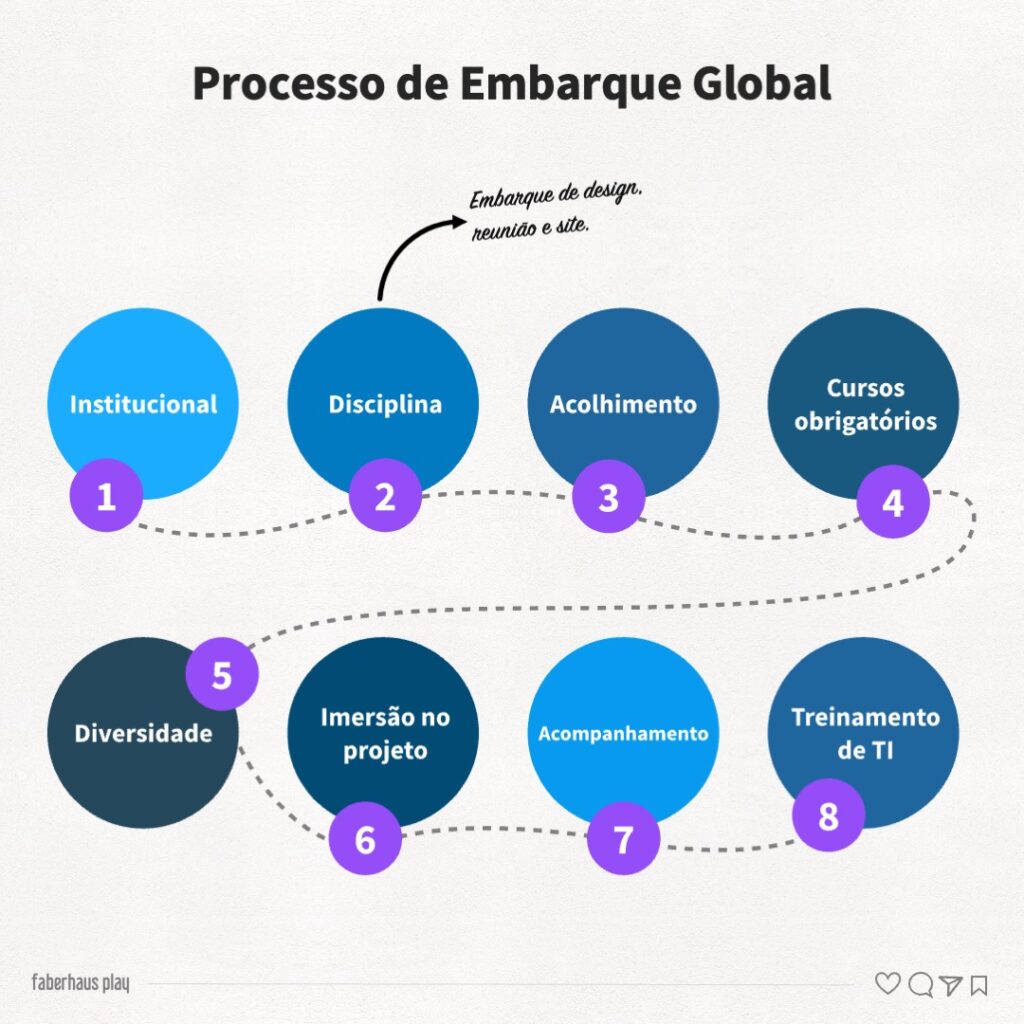
Para definirmos o conteúdo que abordaríamos dentro do onboarding de design foi necessário olhar primeiro para todo o processo de embarque.
Nossa empresa conta atualmente com 8 passos no processo de onboarding e um deles é dedicado a disciplina, no nosso caso, ao design.

Como os temas institucionais e de projeto são tratados em outros momentos, nosso foco foi criar um conteúdo totalmente voltado a apresentar nosso time, nossa missão e objetivos.
A partir disso criamos a arquitetura de informação do site.
A arquitetura de informação do site
Depois de muitas variações, o estado atual do site de design usado para o onboarding segue uma divisão em 6 blocos:

- Documentos / Biblioteca – Grupo de pastas com os mais diversos arquivos e documentos da área.
- A área / Embarque de design – Sessão que reúne todas as informações básicas do time como a missão, a visão, os papeis e responsabilidades e até perguntas frequentes.
- Núcleos / Disciplinas – Sessão com espaços dedicados a cada núcleo de design e suas rotinas específicas de alinhamento, desenvolvimento e trocas.
- Guias de design – Sessão com guias para apoiar o time de design como, por exemplo, o Guia para Acessibilidade Digital, Guia de Benchmarking e o Guia de Análise Heurística.
- Showcases de design – Sessão com os showcases que o time desenvolve estudando temas específicos para clientes reais.
- Mais – Sessão que reúne os demais temas da área como o calendário do time, eventos e certificações, notícias da área e da empresa e até o acesso ao nosso site em inglês.
Como pode ser observado, o bloco 2 é o dedicado ao processo de embarque de design.
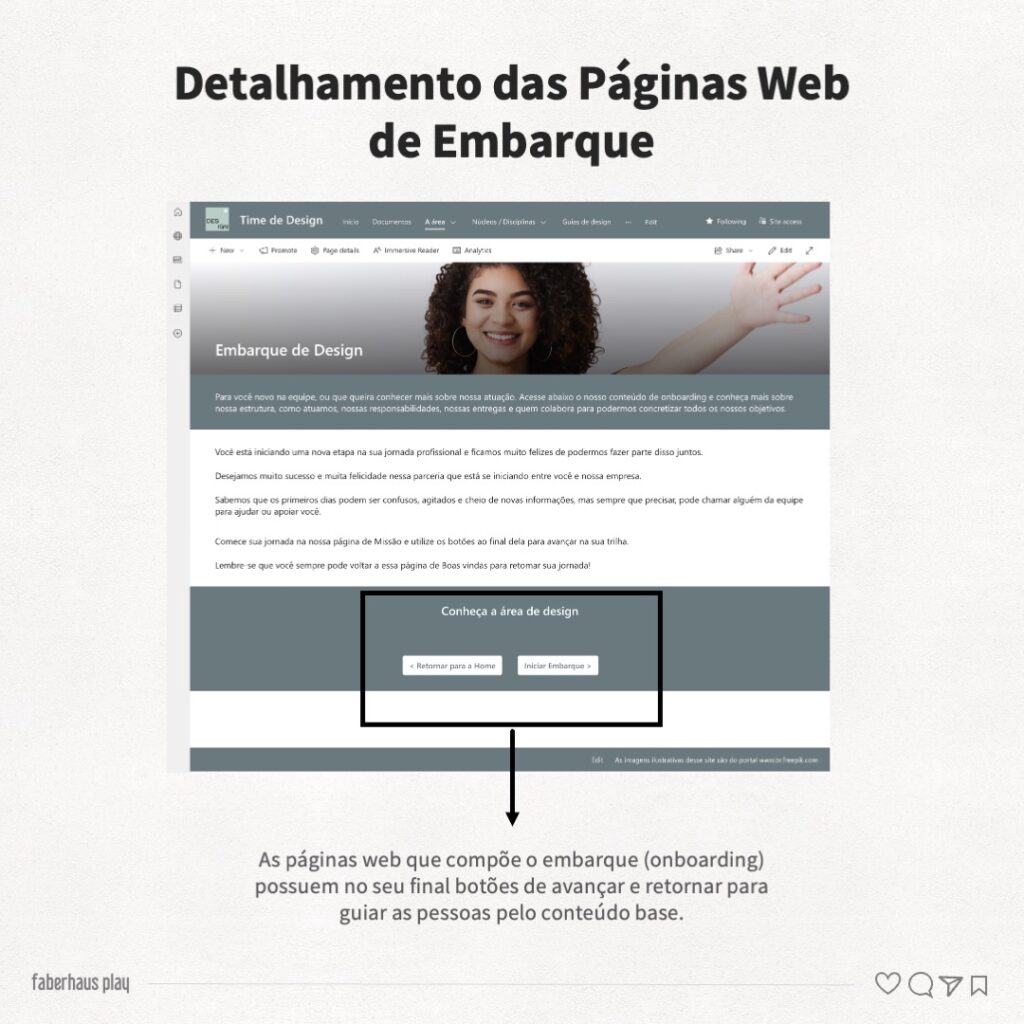
Para ele utilizamos todas as páginas web que formam a base de conhecimento necessária para a pessoa entender a área, seus desafios e propósito.
Esse conteúdo é apresentado por uma liderança do time durante uma reunião dedicada para isso.
A liderança passa pelas interfaces de embarque no site apresentando o conteúdo e mostra outras informações disponíveis na plataforma, assim a nova pessoa colaboradora pode consultar de forma autônoma e se autogerenciar melhor depois.
A Tecnologia e a Home do Site de Onboarding de Design
Para plataforma tecnológica escolhemos o Sharepoint, tanto pelo fato de já ser um serviço incluído no pacote de serviços que a empresa possuía, quanto pela segurança e recursos visuais que ele tem disponível quando o comparamos com outras ferramentas internas que tínhamos disponíveis.
Para a home do site, escolhemos trazer não só as chamadas para as sessões internas, mas também destacar as palestras, os treinamentos, notícias e um painel com todas as atualizações do site e do time.
Essa última parte foi escolhida especialmente porque facilita quem visitar a compreender as últimas coisas que o time vem trabalhando, por exemplo.

A Evolução constante do Onboarding de Design
O processo de onboarding do nosso time de design é constante, inclusive uma vez por semestre repassamos pelo conteúdo juntos para relembrarmos nossas diretrizes e objetivos.
O site que hoje abriga o conteúdo do onboarding também já passou e passa por transformações constantes, sempre se atualizando e se moldando as necessidades do time.
Nesse momento, por exemplo, estamos desenvolvendo ilustrações exclusivas do time que alimentarão as capas e conteúdos informativos.
Por se tratar de uma ferramenta do próprio time, o site também serve como um laboratório onde podemos testar várias ideias e formatos diferentes como vídeos, motion design e ilustrações.
Esse trabalho também serviu de inspiração para sites internos de outras áreas, o que nos deixou muito orgulhosos, pois mostra que design pode influenciar e mudar formatos e processos internos da empresa e a gestão do conhecimento de outros times.