Os objetos de interação para interfaces digitais garantem consistência e permitem aos usuários acesso e manipulação do conteúdo que precisam.
Existem vários objetos que ajudam a construir uma navegação compreensível e confortável, principalmente para a navegação, para a inserção e para edição de conteúdo.
Segundo Cybis et al (2007), eles podem ser compreendidos em quatro grandes grupos: os de apresentação, os de edição, os de manipulação e os de seleção.
A seguir é possível ver alguns exemplos ilustrativos dos objetos possíveis em cada um desses grupos.
1. Objetos de interação para apresentação
Elementos usados para apresentar as informações para os usuários, podendo ser estruturados (por exemplo, listas, tabelas, gráficos, textos, mensagens e etc.) ou simplificados (por exemplo, dados individuais, rótulos, etiquetas e etc.).

2. Objetos para edição
Elementos oferecidos para os usuários inserirem dados não previstos pelos projetistas com a possiblidade de editar esse conteúdo a qualquer momento.
Podemos ressaltar exemplos como: Apresentação progressiva, Guias e wizards, Inserção de dados, Opções avançadas e Seletor de componentes.

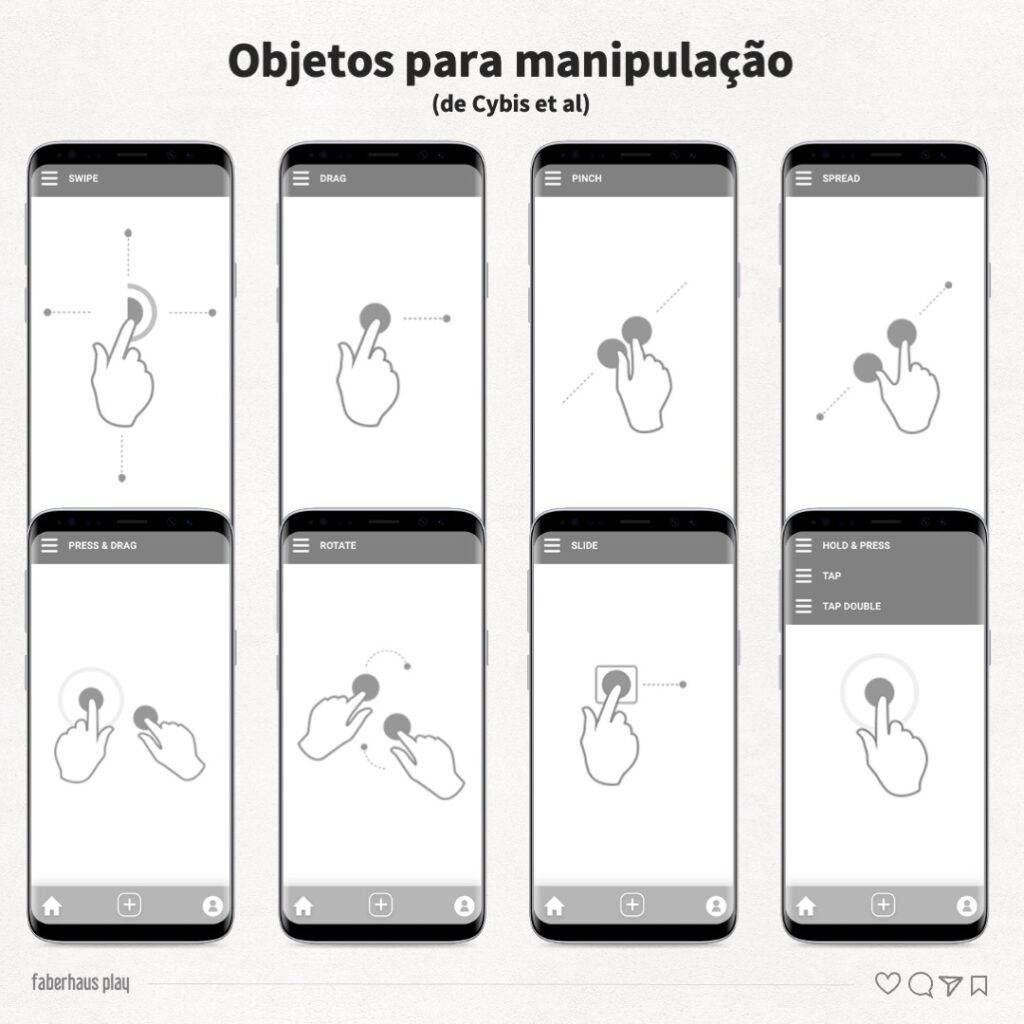
3. Objetos para manipulação
Elementos que permitem ao usuário manipular os recursos da interface como, por exemplo, cursores do mouse, comandos táteis e etc.
As tecnologias táteis, por exemplo, expandem ainda mais as possibilidades e tornam a relação com a interface ainda mais simples e rápida.
Alguns dos principais gestos possíveis de se usar nessas tecnologias são: Drag, Hold & Press, Pinch, Press & Drag, Rotate, Slide, Spread, Swipe, Tap e Double Tap.

4. Objetos de interação para seleção
Objetos para os usuários escolherem que elementos da interface desejam acessar como, por exemplo, menus, barra de ferramentas, lista de seleção, seletores exclusivos (radio button), seletores não exclusivos (check box), botões de comando e etc.
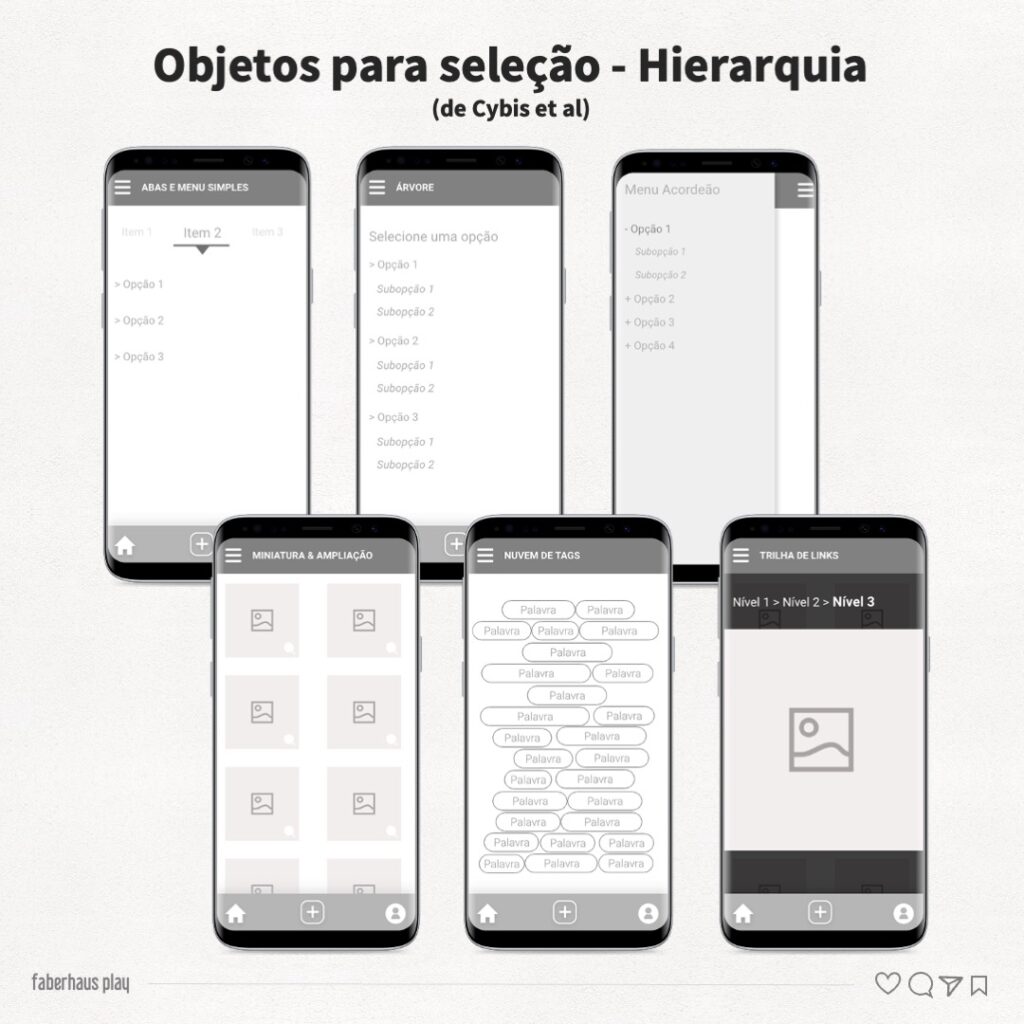
Exemplos para estruturas hierárquicas
Os padrões de navegação nas estruturas hierárquicas ajudam o usuário a navegar em meio a vários níveis de informação sem precisar ver todo o conteúdo de uma vez.
Isso engloba, por exemplo, opções como: Abas e menu simples, Árvore, Menu acordeão, Miniatura e ampliação, Nuvem de tags e Trilha de links.

Exemplos para elementos ou grupos específicos
Para determinados grupos, a navegação pode necessitar de recursos específicos e, nesse sentido, podemos ter como exemplo o Mapa e o Slide Show.

Esses objetos unificados podem compor painéis de controle completos para os usuários cumprirem as mais diversas tarefas que desejarem.
Todos eles ainda são carregados de atributos que facilitam as pessoas identificá-los e interagir com eles como, por exemplo, os atributos de significado (nomes, ícones, códigos e etc.) e os atributos de forma (cores, fontes, bordas, layouts, fundos e etc.).
O desafio do projetista nos dias atuais é equilibrar esses diversos objetos e sua criatividade para desenhar interações ainda mais encantadoras e surpreendentes.
Referências
CYBIS, Walter; BETIOL, Adriana Holtz e FAUST, Richard. Ergonomia e Usabilidade: Conhecimentos, Métodos e Aplicações. 2. ed. São Paulo: Novatec Editora Ltda., 2010.
Gesture icon sets. Disponível em: <https://thedesigninspiration.com/blog/2012/10/23/8-gesture-icon-sets-for-designing-multi-touch-interfaces/>. Acesso no dia da postagem.