Conheça 3 estratégias de presença on-line fundamentais para que marcas tenham efetividade no mundo digital, algo crucial para o pleno sucesso atualmente.
Contudo, vale lembrar que construir uma presença on-line forte não acontece da noite para o dia.
Leva tempo e precisa de ações consistentes e duradouras para se alcançar esse resultado.
Ao implementar as 3 estratégias aqui descritas, por exemplo, os empreendedores podem estabelecer uma base sólida para o sucesso de longo prazo de seus empreendimentos.
Dessa forma, as empresas podem se destacar em um mercado cada vez mais competitivo e alcançar novos patamares de sucesso.
As 3 estratégias de presença on-line
As 3 estratégias de presença on-line a seguir ajudarão a construir uma presença digital robusta e impactante, destacando a marca e seus produtos e serviços no cenário competitivo atual.
1. Identidade de marca consistente
Uma marca consistente é fundamental para que a empresa ou o empreendedor seja reconhecido e se torne familiar entre seus clientes.
Ela também contribui para a construção de confiança e de uma relação próxima entre clientes e empresas.
A identidade é a parte mais humana da empresa e será responsável por ajudar reconhecermos na marca características com as quais podemos nos conectar como alegria, seriedade e tradição.
Para desenvolver a identidade é importante a empresa ou o empreendedor saber qual é a personalidade, o compromisso e as características que fazem sua marca ser o que ela é.
Depois de definido isso, será trazido para a marca os elementos que reforçam essas características.
Esses elementos são, por exemplo, a fonte tipográfica, as cores, as formas, o tom de voz e até o conteúdo que será produzido pela marca.
Importante lembrar que, depois de construída a identidade da marca, o que vai garantir a consistência é utilizar os elementos constantemente para fixar na memória da audiência e facilitar seu reconhecimento.
Para ilustrar uma identidade visual consistente, sua aplicação e desdobramentos podemos ver os exemplos das marcas Itaú e Natura.
No caso do Itaú, podemos ver no exemplo o logo e símbolo, a tipografia e as cores da marca presentes em diferentes desdobramentos, tanto digitais quanto analógicos.

Para a Natura também podemos ver o logo e símbolo, a tipografia e as cores da marca aplicados em diversos artefatos, do website a banners, por exemplo.

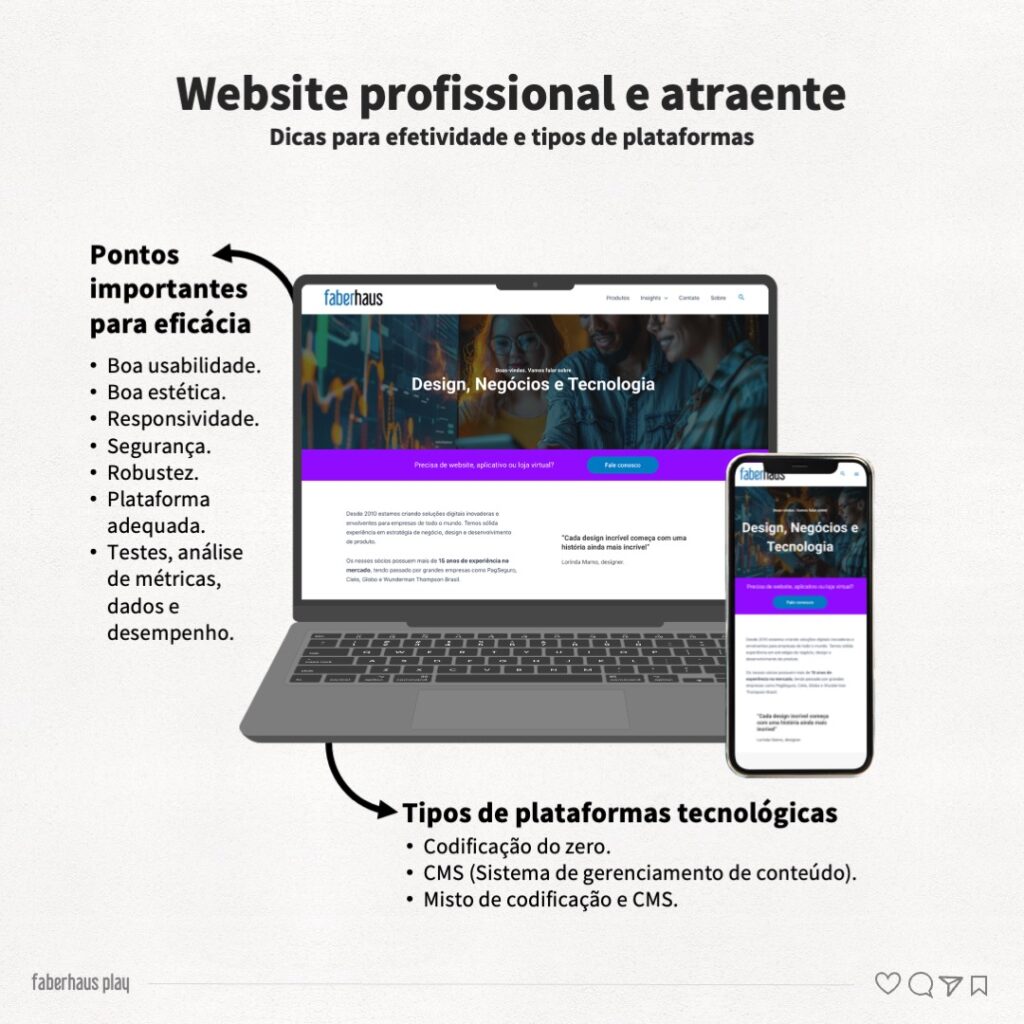
2. Website profissional e atraente
Outro aspecto fundamental para uma forte presença on-line é o próprio website da marca.
Esse website pode ser tanto para apresentar a marca, com algo institucional, como para uma ação do usuário.
Essa ação do usuário pode ser comprar algo ou se logar em uma área restrita com diversas opções de interação disponíveis, por exemplo.
O fundamental é que o website seja bem construído, tanto em sua estrutura quanto em seu visual.
Isso passa por um bom layout, uma boa usabilidade e uma plataforma tecnológica robusta e segura.
Ele também deve ser responsivo e ter um acesso adequado independente do dispositivo que o cliente estiver usando.
Isso porque o usuário pode acessar o conteúdo usando um celular com uma pequena tela ou acessar usando uma grande tela de computador, por exemplo.
Nos dois casos, o website deve funcionar bem nos quesitos de estética, usabilidade, segurança e robustez.
Atualmente existem diferentes plataformas para construir websites, desde linguagens de programação 100% personalizadas até plataformas CMS (Content management system, ou Sistema de gerenciamento de conteúdo) que facilitam essa construção.
A escolha sobre qual plataforma usar e como construir o website dentro dela vai depender sempre do objetivo da empresa e das necessidades dos clientes.

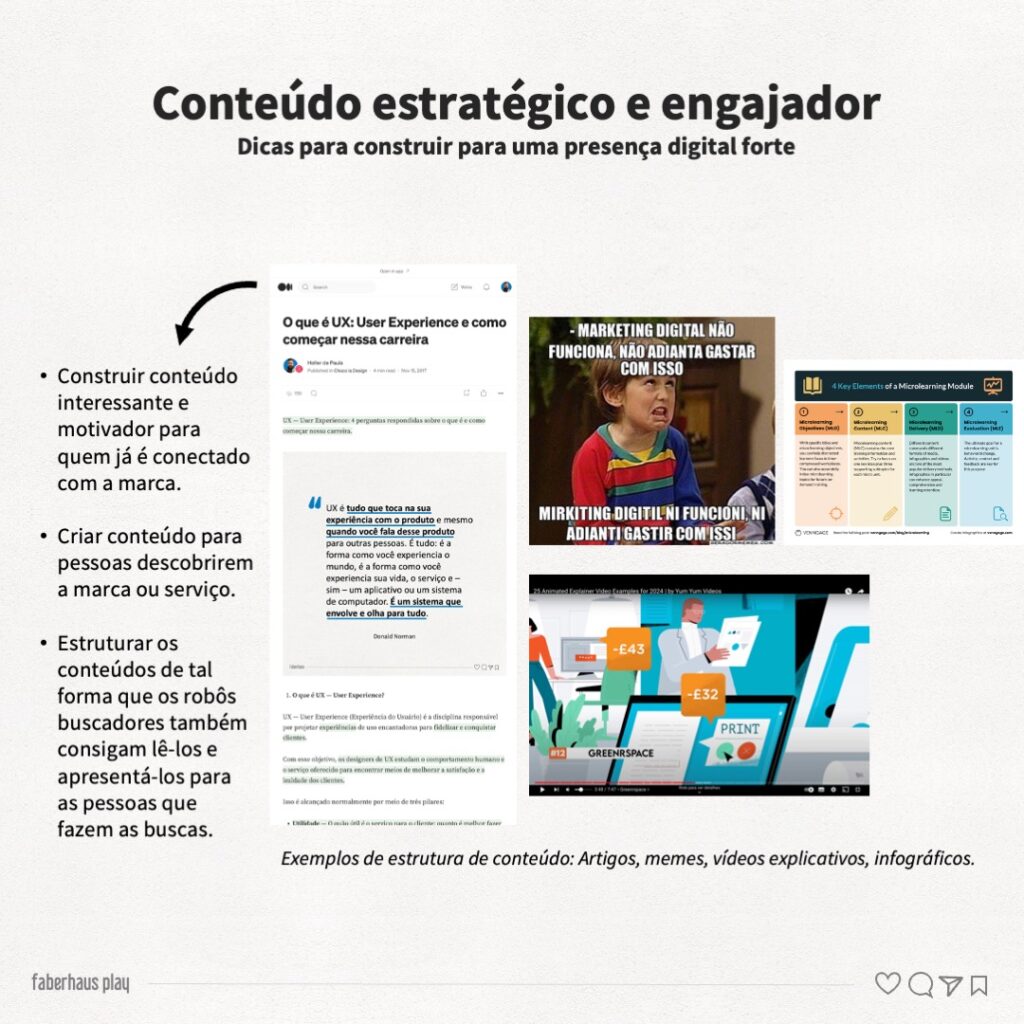
3. Conteúdo estratégico e engajador
O que conecta as pessoas com marcas e empreendedores é a solução oferecida por eles que resolve uma dor ou necessidade.
Contudo, para manter o relacionamento no médio e longo prazo é necessária uma troca que gere interesse nos clientes de forma a mantê-los conectados.
Nesse contexto entra o design de conteúdo (ou UX Writing).
O objetivo nesse sentido é criar conteúdo relevante e engajador relacionado com a marca, com os serviços, produtos ou com o empreendedor em si.
Com isso o cliente mantém sua conexão ativa, seja para fazer uma primeira compra ou uma recompra quando a necessidade voltar a surgir.
Além disso, um conteúdo bem construído e direcionado também ajuda as pessoas descobrirem a marca ou serviço ao fazerem uma busca na internet ou se depararem com alguma postagem interessante nas redes sociais, por exemplo.
Para construir um conteúdo de alta qualidade vale atentar se o conteúdo traz algo de valor ou interessante para as pessoas.
Ou seja, se tem um formato engajador, simples e fácil e se motiva ser salvo ou compartilhado.
O conteúdo também precisa ser estruturado de uma forma que facilite a leitura pelas pessoas e pelos buscadores que vão rastrear os websites em busca da melhor reposta para o que foi pesquisado neles.
Assim, o design de conteúdo vai conectar todos esses pontos:
- Construir conteúdo interessante e motivador para quem já é conectado com a marca.
- Criar conteúdo para pessoas descobrirem a marca ou serviço.
- Estruturar os conteúdos de tal forma que os robôs buscadores também consigam lê-los e apresentá-los para as pessoas que fazem as buscas.
Isso para construir o conteúdo estratégico e engajador necessário para fortalecer a presença on-line da marca e manter relacionamentos mais duradouros.

Essas 3 estratégias de presença on-line já contribuem para construir uma marca digital forte, preparada para ser relevante e competitiva no mercado atual.
Referências
Faberhaus. Disponível em: <https://faberhaus.com.br/websites/>. Acesso no dia da postagem.
Faberhaus. O que é CMS. Disponível em: <https://faberhaus.com.br/cms/>. Acesso no dia da postagem.
Faberhaus. O que é design de conteúdo (UX Writing). Disponível em: <https://faberhaus.com.br/design-de-conteudo/>. Acesso no dia da postagem.
Itaú. Disponível em: <https://www.itau.com.br/feito-de-futuro>. Acesso no dia da postagem.
Natura. Disponível em: <https://www.natura.com.br/>. Acesso no dia da postagem.
Nino Alexandre. Natura. Disponível em: <https://ninoalexandre.com/Natura-Diretrizes-Visuais-e-Brandbook>. Acesso no dia da postagem.
Vanngage. Disponível em: <https://pt.venngage.com/blog/microlearning/>. Acesso no dia da postagem.



