Design de informação é a aplicação do design para organizar e tornar conteúdos mais simples, eficientes e eficazes.
E sabemos que organizar e apresentar informações de forma atrativa e eficaz não é tarefa das mais simples, engloba o domínio de muitas disciplinas diferentes para poder aperfeiçoar a exposição dos dados deixando-os mais atrativos e simples para as pessoas.
Em minha carreira como designer de informação exploro conhecimentos diferentes para projetar um espaço-informação que facilite a realização dos objetivos do interator, seja esta encontrar uma receita de bolo ou mesmo alimentar um site corporativo por meio de uma área administrativa específica.
Dentro das minhas tarefas o conceito de informação aparece constantemente, então me propus uma reflexão sobre o ato de informar e, apesar de abrangente, escolhi certas linhas de raciocínio para deixar esse conceito mais definido.
O filósofo Vilém Flusser apresentou o ato de informar como a imposição de formas claras e específicas à matéria amorfa, ou seja, in+formar a matéria bruta, ou os dados brutos, é conceder-lhe uma forma que seja representativa para nós: seres humanos.
Nesse aspecto a função do designer de informação figura como um meio para conceder formas de fácil percepção e leitura aos dados brutos, com o intuito de conceder-lhes uma estrutura mais identificável para a mente humana.
Aliados a diversas disciplinas, desenvolvemos projetos para tornar os dados menos pesados cognitivamente e mais atrativos para o interator e, o mais interessante, isso em meio a uma sociedade que produz cada vez mais dados, ou seja, mais trabalho para o designer de informação.
Um bom exemplo dessa ação são os gráficos desenvolvidos a partir de dados estatísticos, que podemos compreender como a informalização de dados brutos em uma apresentação mais clara e fácil de ser absorvida.
Para essa informalização de dados brutos vou demostrar um exemplo prático.
Design de informação: Tabelas e dados brutos
A partir de dados de Alberto Cairo desenvolvi a tabela 1, vista a seguir, com dez cidades aleatórias da Espanha, demonstrando a quantidade de casos de gripe por 1.000 habitantes.
Tabela 1: Casos de Gripe
Item
Região
Número de Casos
01
A Corufia
48
02
Alava
05
03
Asturias
09
04
Avila
12
05
Baleares
41
06
Burgos
16
07
Cáceres
18
08
Castellón
24
09
Córdoba
28
10
Cuenca
30
Ordenada alfabeticamente, já podemos, depois de certa análise, até saber qual cidade entre as dez possui a maior quantidade de casos de gripe, porém para construir em nossa mente uma lista hierárquica dos casos já seria mais trabalho.
Mesmo que eu altere a ordenação para demonstrar a cidade com o menor número de casos seguindo até a com maior número, observada na tabela 2, ainda teríamos problemas para, por exemplo, encontrar uma cidade específica, mesmo que eu mantenha a ordem numérica dos itens associados à ordenação alfabética.
Tabela 2: Casos de Gripe — Hierarquia por número de casos
Item
Região
Número de Casos
02
Alava
05
03
Asturias
09
04
Avila
12
06
Burgos
16
07
Cáceres
18
08
Castellón
24
09
Córdoba
28
10
Cuenca
30
05
Baleares
41
01
A Corufia
48
Se com dez itens ainda não fica clara a dificuldade dessa interpretação, imagine, então, que fossem cinquenta cidades. A quantidade de dados seria muito maior dificultando bastante ler todos esses dados e extrair deles algum significado.
Aliando isso ao atual momento da nossa sociedade, que vive uma sensação de urgência e sobrecarga informacional, podemos supor que dificilmente alguém leria e montaria relatórios por si mesmo a partir desses dados brutos, a menos que fosse sua função profissional.
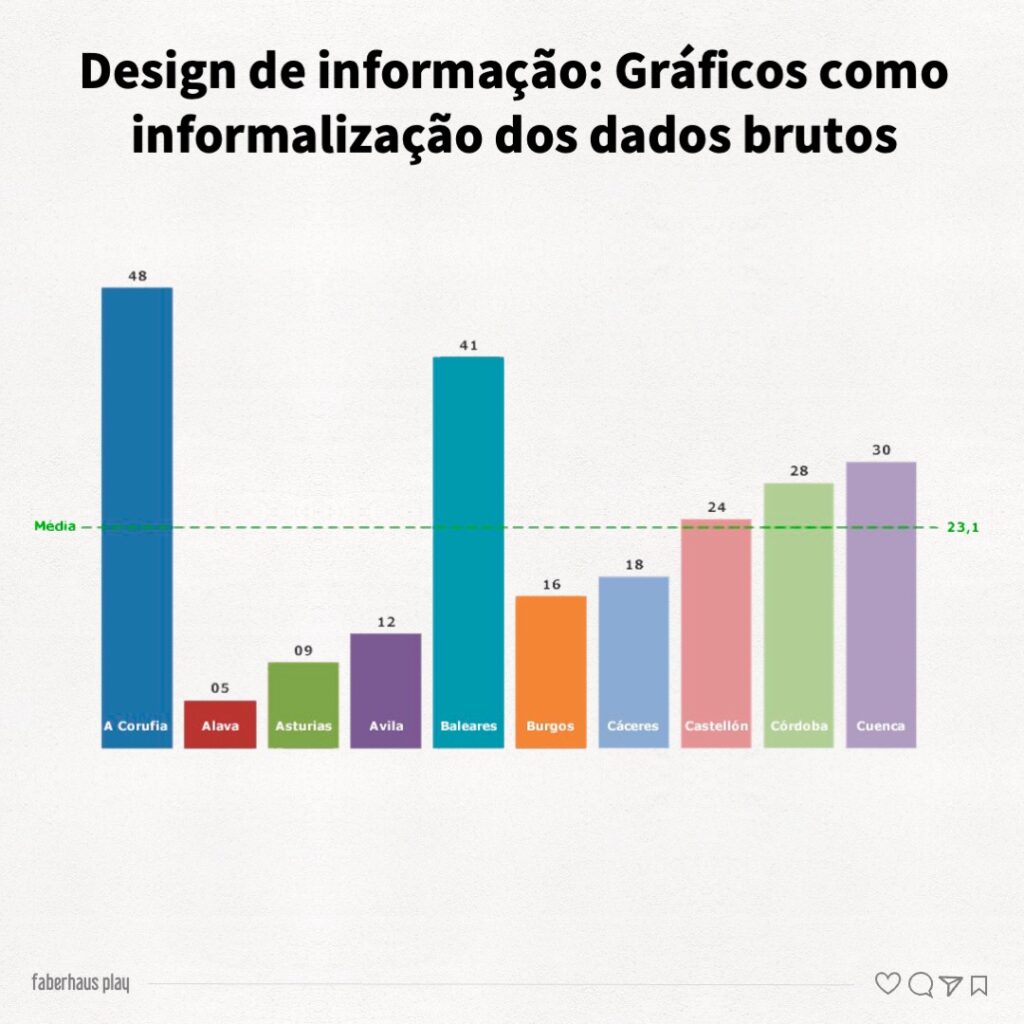
Design de informação: Gráficos como informalização dos dados brutos
Observe, a seguir, esses dados apresentados em forma de gráfico (informalizado como gráfico), na figura 1, e perceba como fica mais fácil e interessante ler, relacionar os dados e fazer suposições a partir deles.
Inseri também uma linha representando a média de casos para essas dez cidades, ampliando as possibilidades de interpretações por parte do interator.

Utilizando ainda os recursos digitais eu poderia ainda, por exemplo, apresentar esse gráfico de forma interativa e, desse modo, ampliar ainda mais o conhecimento do interator.
Imagine que, quando o cursor do mouse estiver sobre uma barra, o sistema mostre mais detalhes sobre a cidade, como visto na figura 2.
É importante pensarmos que em um primeiro momento essa informação não seria exibida, isso deixaria o gráfico com menos peso informacional à primeira vista, motivando o leitor a ler a informação do gráfico e, posteriormente, ele poderia se aprofundar interagindo com as barras.

Assim é possível perceber que o ato de informar (conceder uma forma específica a algo) realmente é a base do trabalho em design de informação, que projeta as melhores formas para os dados brutos de acordo com seu público e com a plataforma onde esses dados serão exibidos.
Realmente não é uma tarefa simples, mas não posso imaginar tarefa mais interessante, prazerosa e necessária nesse mundo cada vez mais caótico e com mais dados para serem lidos e interpretados.
Referências
FLUSSER, Vilém; CARDOSO, Rafael e ABI-SÂMARA, Raquel. Mundo Codificado: Por uma Filosofia do Design e da Comunicação. São Paulo: Cosac & Naify, 2007.
Arquitetura de informação. Disponível em: <http://arquiteturadeinformacao.com/2013/03/06/design-de-informacao-informando-dados-para-torna-los-mais-eficientes-e-atrativos/>. Acesso no dia da postagem.