O design ajuda comunicação e marketing a posicionar empresas e até vender mais ao construir composições mais estruturadas que geram mais confiança.
Vamos ver um exemplo prático disso partindo de um banner de venda feito por um salão de beleza.

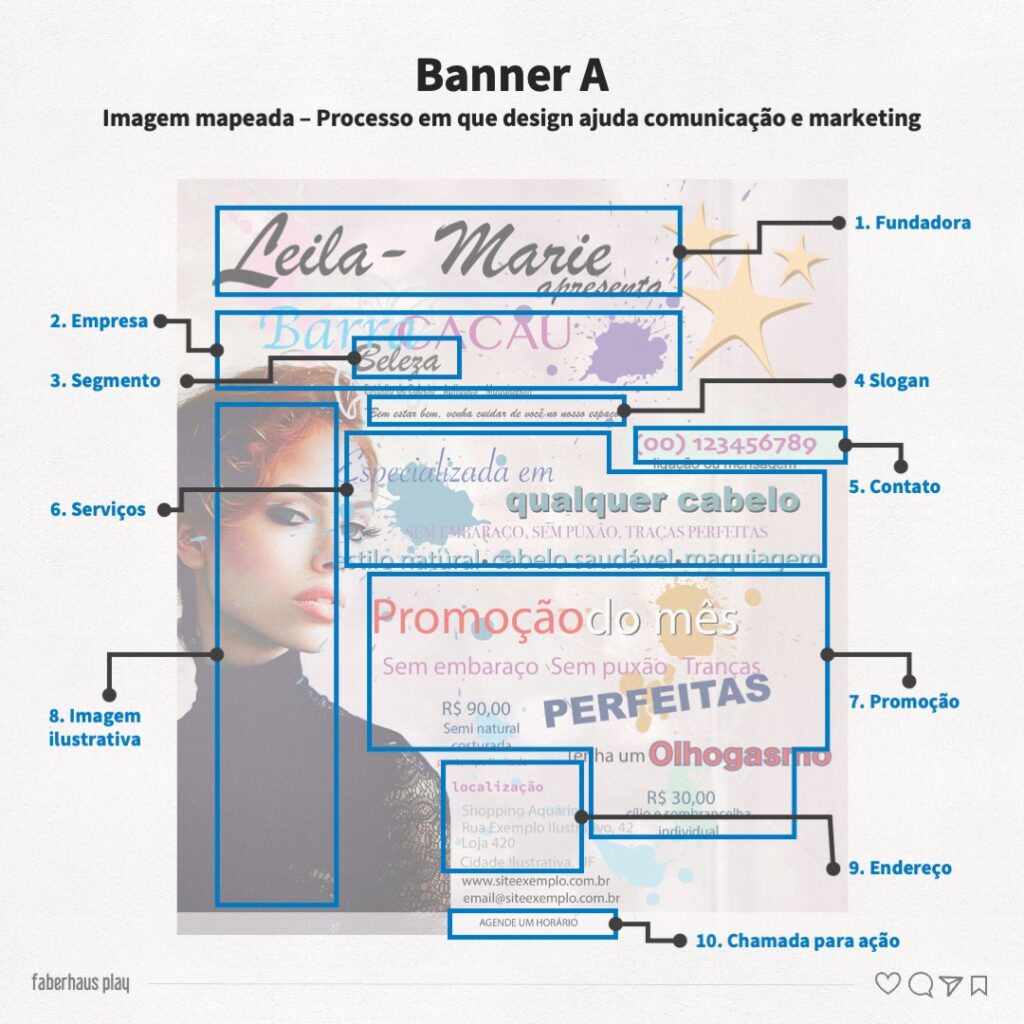
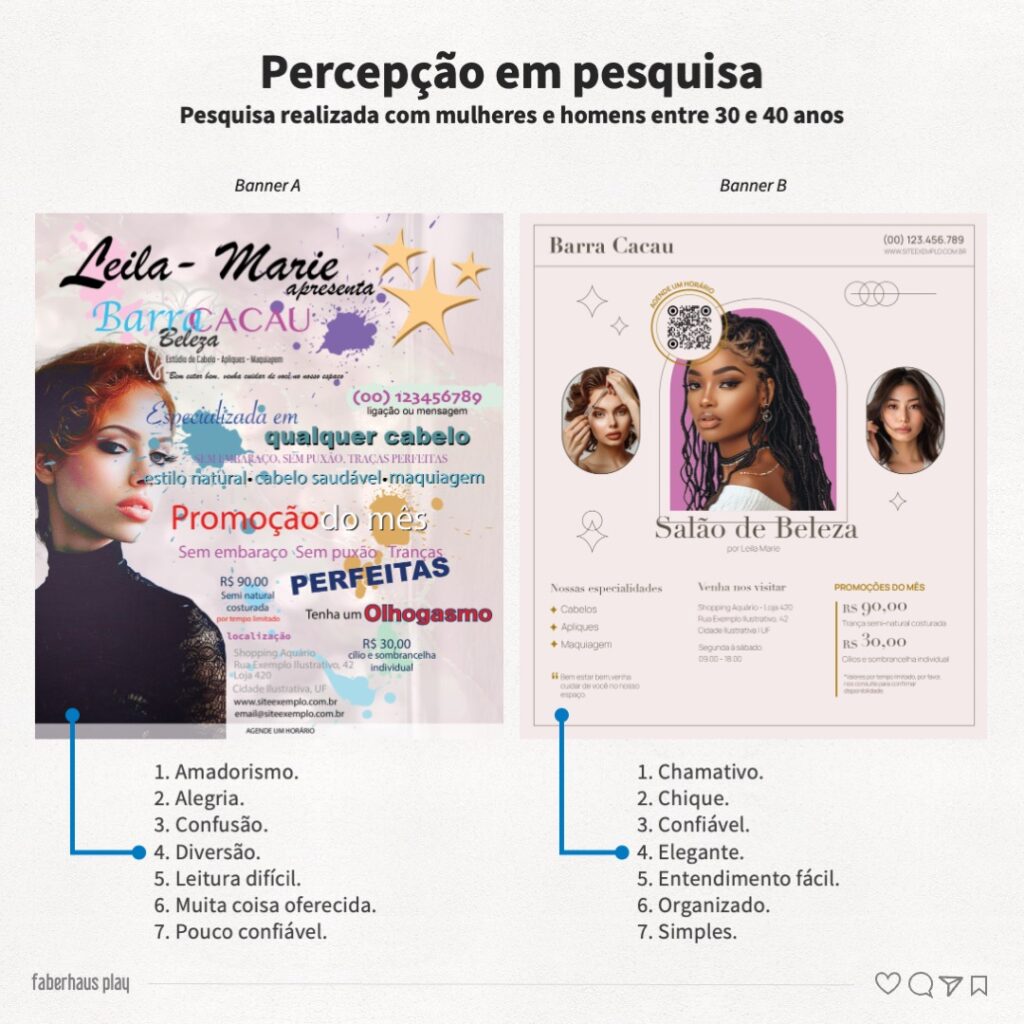
O Banner A foi baseado em uma arte real disponibilizada na internet e foi adaptado para esse estudo.
Ele traz uma empresa com foco em cabelo, apliques e maquiagem e tem como objetivo apresentar duas promoções do mês e convidar as pessoas a agendarem um horário.
Contudo, a quantidade e a distribuição da informação presentes no anúncio tornam difícil compreender esses objetivos, principalmente em um olhar rápido.
Inclusive, em pesquisa com homens e mulheres entre 30 e 40 anos onde foi apresentada essa imagem, as características declaradas para ela foram:
- Amadorismo.
- Alegria.
- Confusão.
- Diversão.
- Leitura difícil.
- Muita coisa oferecida.
- Pouco confiável.
Fizemos, então, um estudo para compreender como a aplicação do design e seus princípios poderiam ajudar essa empresa a comunicar melhor seus objetivos no anúncio.
Também queríamos ver como o design poderia compor um visual mais refinado e condizente com o salão de beleza.
Como se dá o processo em que design ajuda comunicação e marketing
O primeiro passo no processo em que design ajuda comunicação e marketing é saber qual é o objetivo da ação.
Os objetivos da empresa para esse anúncio eram comunicar duas promoções e mostrar um convite para agendamento.
O segundo passo foi mapear o conteúdo que o anúncio precisava ter, incluindo aquilo que a empresa considerou fundamental estar presente.
Nesse sentido, foram elencadas 10 informações necessárias:

- Fundadora.
- Empresa.
- Segmento.
- Slogan.
- Contato.
- Serviços.
- Promoção.
- Imagem ilustrativa.
- Endereço.
- Chamada para ação.
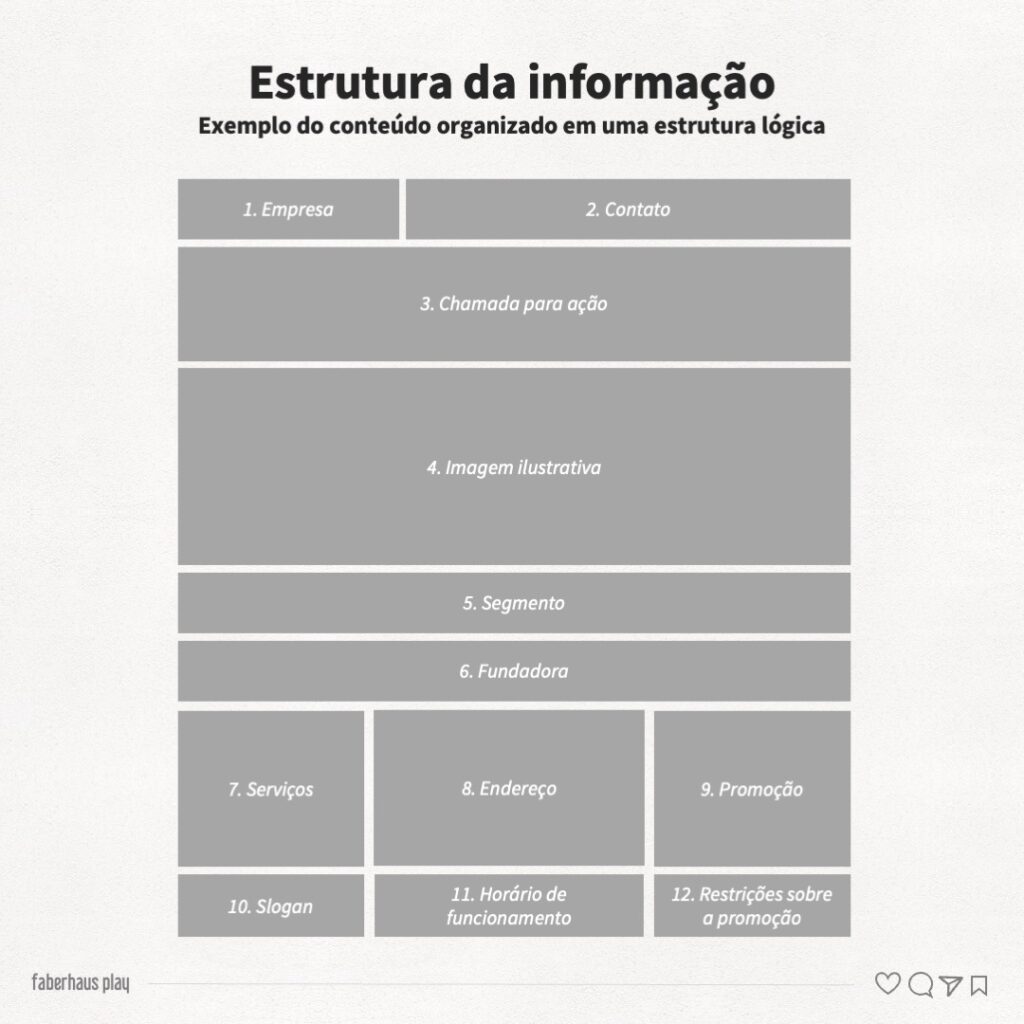
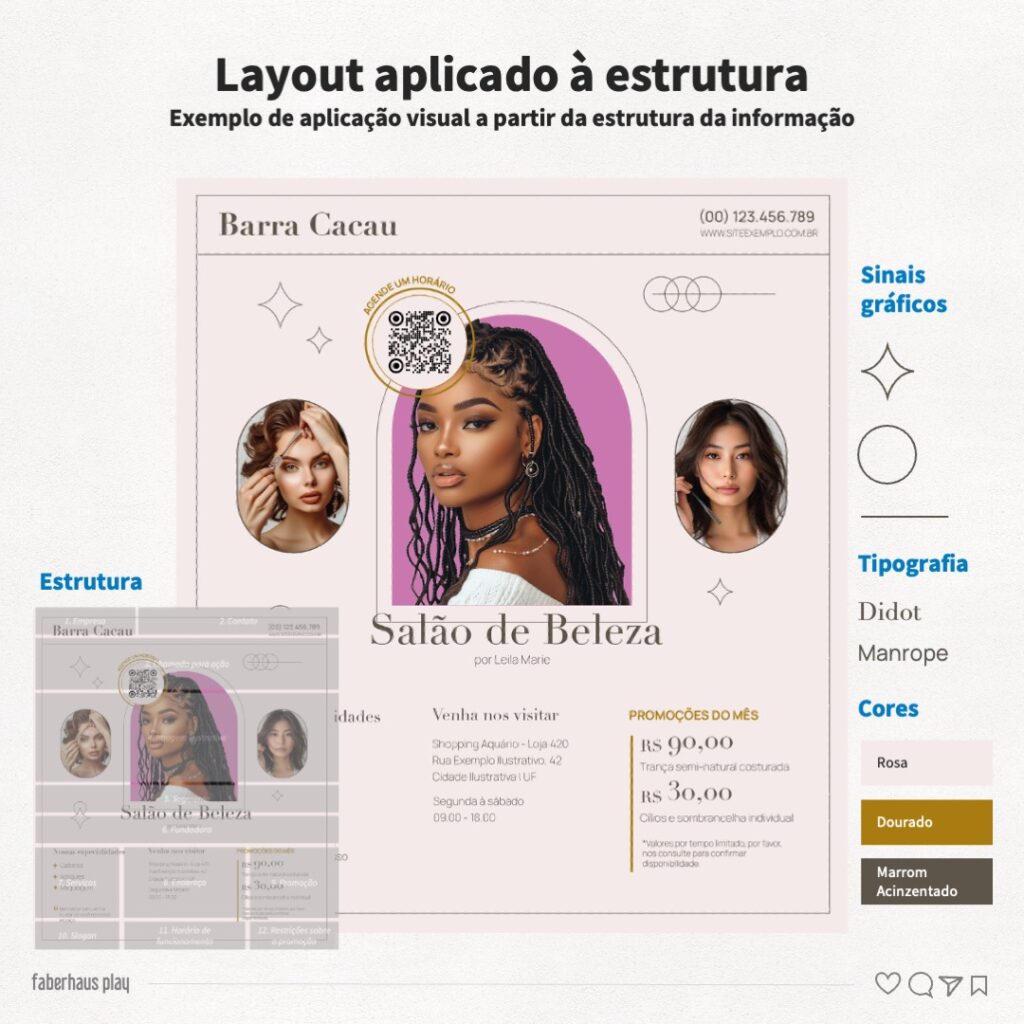
Com as informações necessárias para construir o banner, o passo seguinte no processo de design foi criar uma estrutura adequada.
Essa estrutura definiu como seriam distribuídas as informações em áreas claramente demarcadas.
Isso ajuda a manter uma organização visual forte e facilmente reconhecível, o que transmite confiança e facilita o rastreamento, a leitura e a interpretação do conteúdo.
Além disso, com uma estrutura definida é possível aplicar diferentes elementos visuais possibilitando criar mais composições para serem usadas.
A estruturação da informação também permitiu adicionar dois campos novos: restrições para a promoção, que protege a empresa contra possíveis abusos e o horário de funcionamento da loja física, para quem deseja visitar o salão presencialmente.
Dessa forma, a estrutura final da informação para o banner ficou com 12 itens:

- Empresa.
- Contato.
- Chamada para ação.
- Imagem ilustrativa.
- Segmento.
- Fundadora.
- Serviços.
- Endereço.
- Promoção.
- Slogan.
- Horário de funcionamento.
- Restrições sobre a promoção.
Com a estrutura definida, foi possível aplicar uma composição visual utilizando elementos que contribuíssem para o posicionamento da empresa.
Como um salão de beleza, elementos como elegância, delicadeza e até charme foram considerados importantes.
Isso se refletiu na escolha das cores, da tipografia e dos sinais gráficos que foram utilizados.

Com o layout aplicado, testamos o Banner A e o Banner B separadamente com um público de mulheres e homens entre 30 e 40 anos.
Ao todo foram 4 mulheres e 2 homens que viram as imagens dos anúncios e declararam abertamente suas opiniões e impressões sobre cada uma delas.
Para melhor verificação, parte das pessoas viram primeiro o Banner A e depois o Banner B e parte das pessoas viram em ordem inversa, ou seja, primeiro o Banner B e depois o Banner A.
As 7 declarações mais recorrentes para o Banner B apontaram para uma marca mais elegante e confiável, que era um dos objetivos de marketing.
Além disso, o convite para o agendamento e as promoções foram bem percebidas nessa versão, o que a deixa tanto com maior potencial para aumentar conversões quanto para o reconhecimento dos valores que a marca deseja passar.

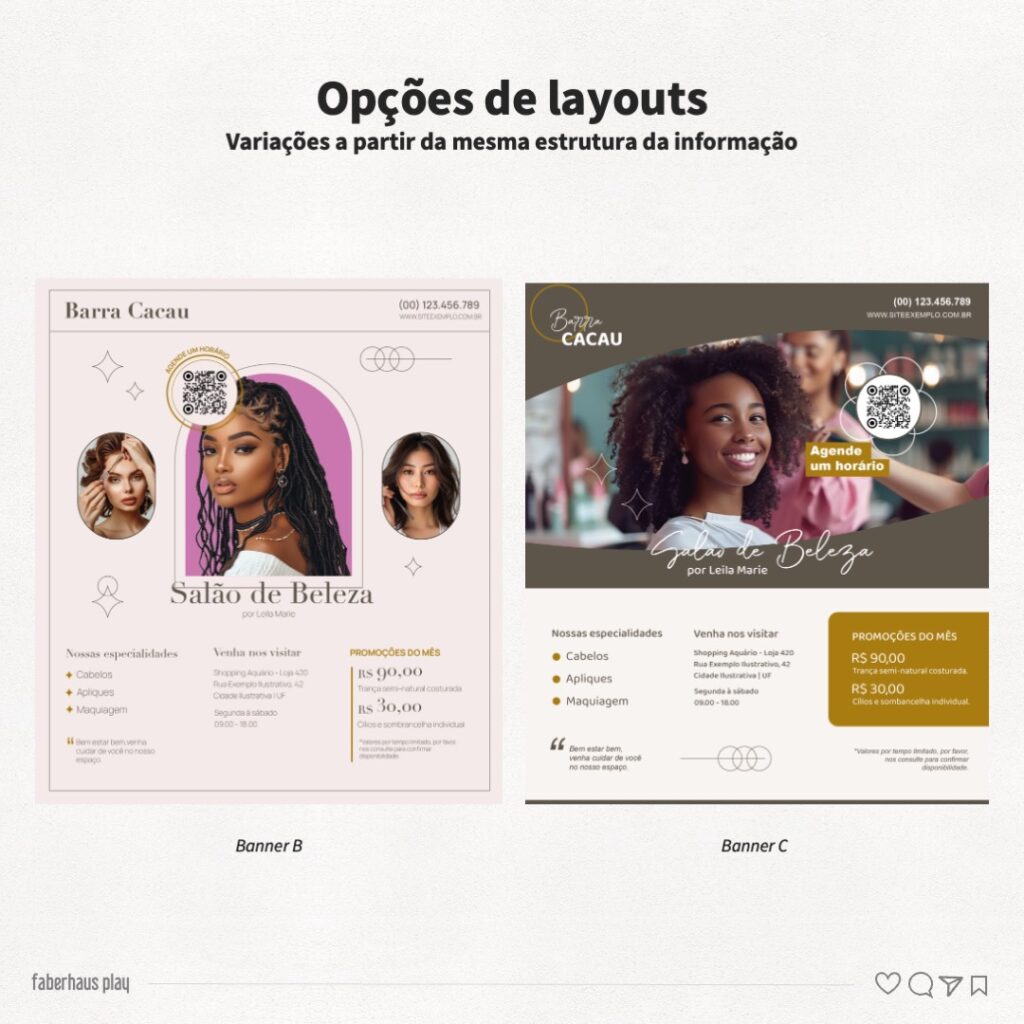
Outra vantagem da estrutura definida é que ela pode também ser usada para criar variações de layout.
Supondo que a marca queira transmitir algo mais despojado ou lúdico, é possível usar a mesma estrutura da informação e apenas mudar os elementos visuais que compõe o anúncio.
Dessa forma é possível até criar mais opções para testar qual conseguiria melhor desempenho em relação aos objetivos definidos.
No ambiente digital isso fica ainda mais fácil de ser executado, pois os banners podem ser exibidos para o público de forma alternada automaticamente, facilitando colher os dados sobre qual gera um melhor resultado.
Podemos ver a seguir, um exemplo de variação visual para a mesma estrutura da informação usada no nosso exemplo.

Vale ressaltar que as duas opções construídas utilizaram praticamente os mesmos elementos para composição visual, construídas a partir da mesma estrutura da informação.
A maior mudança foi na alteração das fontes tipográficas e na retirada da cor rosa para deixar o conteúdo menos delicado, no caso do Banner C.
Assim podemos ver pelo menos duas formas de como design ajuda comunicação e marketing:
- Deixando mais aparente a chamada para ação e as promoções, que podem gerar mais conversões.
- Criando composições visuais que transmitem claramente os valores da marca e geram maior confiança.

Referências
Produtos em design, negócios e tecnologia. Faberhaus. Disponível em: <https://faberhaus.com.br/produtos/>. Acesso no dia da postagem.
Pinterest. Disponível em: <https://in.pinterest.com/pin/4292562125775199/>. Acesso no dia da postagem.
Manrope. Google Fonts. Disponível em: <https://fonts.google.com/specimen/Manrope>. Acesso no dia da postagem.
Romantic Couple Script. DaFont. Disponível em: <https://www.dafont.com/romantic-couple-script.font>. Acesso no dia da postagem.