Arte Funcional de Alberto Cairo foi um curso que reuniu conteúdo sobre como trabalhar com infografia e arquitetura de informação.
Citações selecionadas de Arte Funcional – Parte 1
Tecnologia é qualquer objeto, processo ou método concebido para auxiliar em uma tarefa “um meio para cumprir um propósito humano” – W. Brian Arthur
Informações gráficas também são tecnologias, ou seja, ajudam a cumprir tarefas. São dispositivos cujo objetivo é ajudar uma audiência qualquer a completar certas tarefas.
As informações gráficas também ampliam suas habilidades e capacidades para ver além do que normalmente podemos ver e processar, assim como um martelo pode te fazer mais forte.
Infográficos almejam explicar muita coisa em poucas palavras e imagens, ou seja, diminuindo a carga cognitiva.
Infográficos são histórias contadas e construídas a partir de dados brutos.
O infográfico deve organizar dados de maneira a serem úteis e fazerem sentido para quem os olha. Se não houver relações e comparações entre os dados, ele pode ser só uma maneira bonitinha de demonstrar dados.
Infográficos devem responder as perguntas do público.
O fato que o infográfico é desenvolvido para ajudar-nos a completar certas questões intelectuais é o que o distingue das finas artes. A função dele restringe a forma que ele terá muito além dos gostos, escolhas e questões pessoais de seu autor.
Ao analisar um infográfico pense sobre o que o designer pretendeu que eu fizesse com esse infográfico ao desenvolvê-lo, ou ainda, a partir do principio que um infográfico, em seu cerne, é uma ferramenta, tal como um martelo, para quais tarefas ele seria útil como, por exemplo, apresentar, comparar, organizar e correlacionar dados.
A natureza se torna tecnologia por meio da observação e do raciocínio da mente de um agente inteligente.
A forma de um objeto tecnológico depende da tarefa para a qual ele será utilizado.
A forma será restringida pelas funções e objetivos do seu infográfico.
Quanto melhor definido os objetivos do artefato, menor a quantidade de variedade de formas possíveis de serem utilizadas.
Defina quais questões o infográfico vai responder de acordo com o interesse da audiência e antecipe as respostas evidenciando-as.
Pergunte-se o que os usuários vão tentar fazer com sua ferramenta.
Nossa mente funciona melhor ao comparar somente uma dimensão por vez como diferenças entre larguras, ou alturas e etc. Evite comparações com duas ou mais dimensões como, por exemplo, diferenças entre círculos que possuem duas dimensões (altura e largura).
Gráficos informacionais são ferramentas visuais para auxiliar as pessoas em compreender e analisar dados ou mesmo comunica-los de maneira mais eficiente e com melhor carga/peso cognitivo.
Citações selecionadas de Arte Funcional – Parte 2
O design de informação é a arte e a ciência de preparar a informação de tal forma que ela possa ser usada por seres humanos com eficiência e eficácia – Robert E. Horn (Stanford University)
Percepção visual é um processo ativo, o cérebro sempre completa, organiza, cria hierarquias (prioridades) e relações (correlações) para extrair significado dos estímulos que ele recebe ou percepciona no ambiente por meio de seus sensores (sentidos). Sabendo disso o projetista pode antecipar as ações do cérebro organizando informações de tal forma a ajudá-lo nesse processo de percepção.
Ao desenvolver infográficos lembre-se de garantir que ele possua unidade, variedade/diferenciação e hierarquia:
- Unidade: Os elementos devem compartilhar informações visuais que lhes garantam unidade, ou seja, que demonstrem que pertencem a uma mesma família.
- Variedade/diferenciação: Equilibre as informações visuais para criar pesos, contrastes e diferenciação entre os elementos.
- Hierarquia: Demonstre uma hierarquia consistente e consciente direcionando o olhar do leitor para o que é mais importante.
Infográficos são utilizados basicamente para análise de dados e comunicação.
A informação visual objetiva traduzir dados em representações visuais que possam ser decodificadas pela mente humana de forma fácil, eficiente, precisa e dotada de significado.
O ato de ver (percepção visual) é extremamente rápido e eficiente, o fazemos com pouquíssimo esforço.
O ato de pensar (cognição) é vagaroso e pouco eficiente, o fazemos com muito esforço.
Infográficos também se utilizam dos princípios Gestalt:
- Proximidade: Objetos próximos são agrupados.
- Similaridade: Objetos iguais ou parecidos são agrupados.
- Enclausuramento: Objetos dentro de algo como, por exemplo, um quadrado, são agrupados.
- Fechamento: Estruturas abertas serão fechadas sempre que possível.
- Continuidade: Objetos alinhados ou que pareçam continuação um do outro serão continuados mentalmente.
- Conexão: Objetos conectados serão agrupados.
Nosso principal objetivo ao desenvolver infográficos deve ser contar uma história clara ao alcançar uma boa ordenação dos dados e ter uma narrativa interessante dentro do infográfico.
Qualquer projeto começa pela análise sobre do que se trata sua história e então encontrando o melhor meio dividi-la em pedaços digestíveis sem, contudo, perder a profundidade da informação/dados.
Você deve orientar os leitores dentro da história, do contexto, antes de deixa-los navegar livremente pelos gráficos por conta própria.
Segundo Arte Funcional o processo de desenvolvimento de infográficos passa por:
- Aprenda todo o possível sobre o assunto.
- Identifique objetivos e desafios.
- Desenvolva rascunhos e protótipos.
- Teste e ajuste os rascunhos e protótipos.
- Desenvolva o projeto final.
Torne as coisas obvias e auto-explicáveis em um sistema interativo.
Melhores práticas no projeto
- Simplicidade
- Consistência
- Restringir
- Linguagem efetiva e compreensiva
- Focar a atenção no usuário
Faça as coisas clicáveis parecerem clicáveis
Visão geral primeiro, zoom e filtro, depois os detalhes.
Citações selecionadas de Arte Funcional – Parte 3
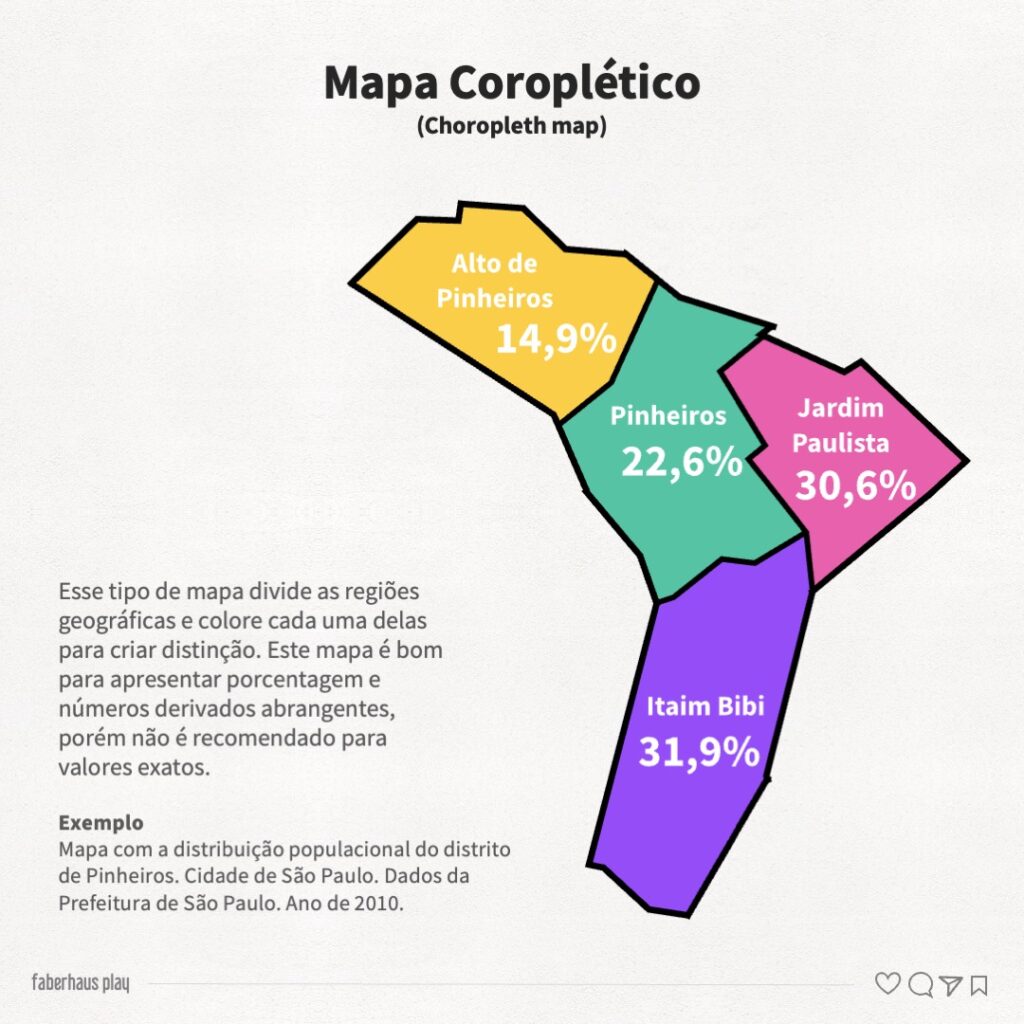
O Choropleth Map – Mapa coroplético

Bom para porcentagem e numerous derivados ou abrangentes.
Observação: Choro = Lugar / pleth = Valor (Grego)
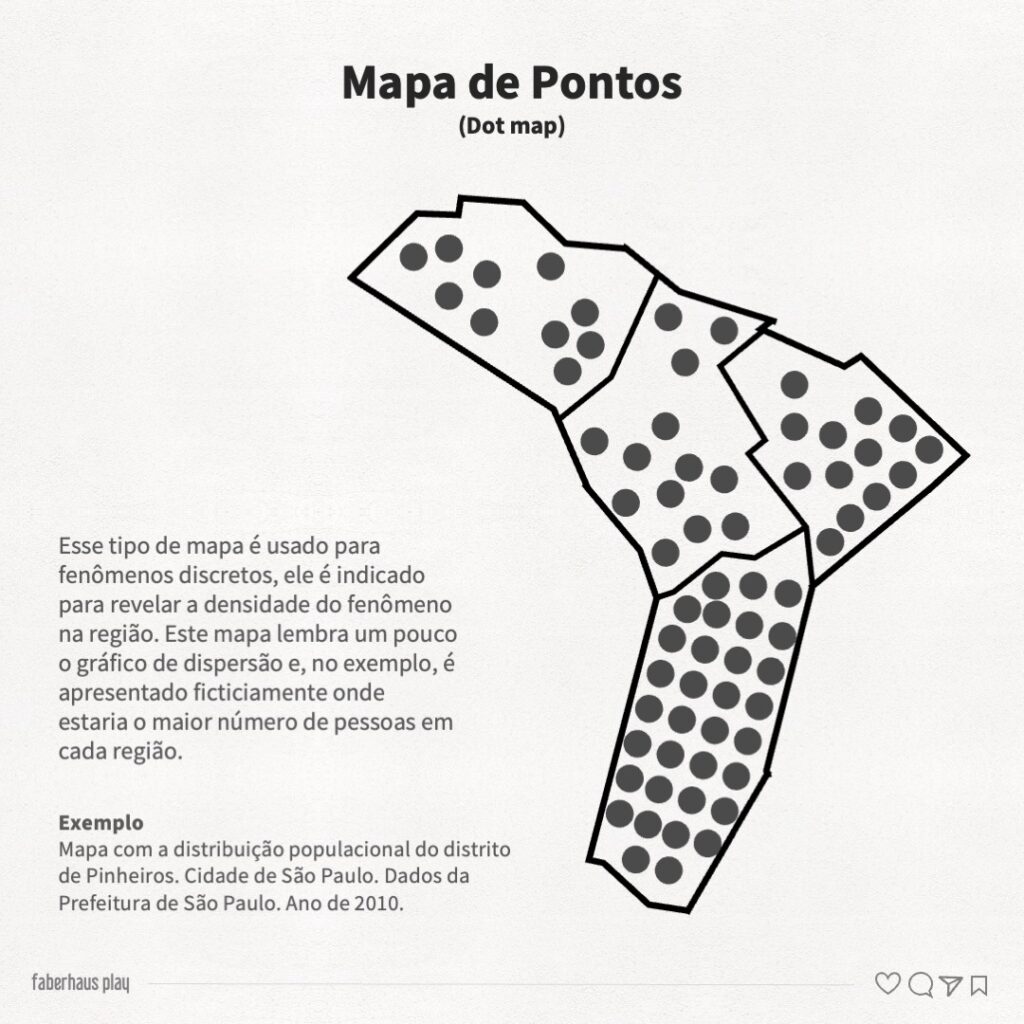
O Dot Map – Mapa de pontos

Usado para fenômenos discretos revelando a densidade do fenômeno em cada região
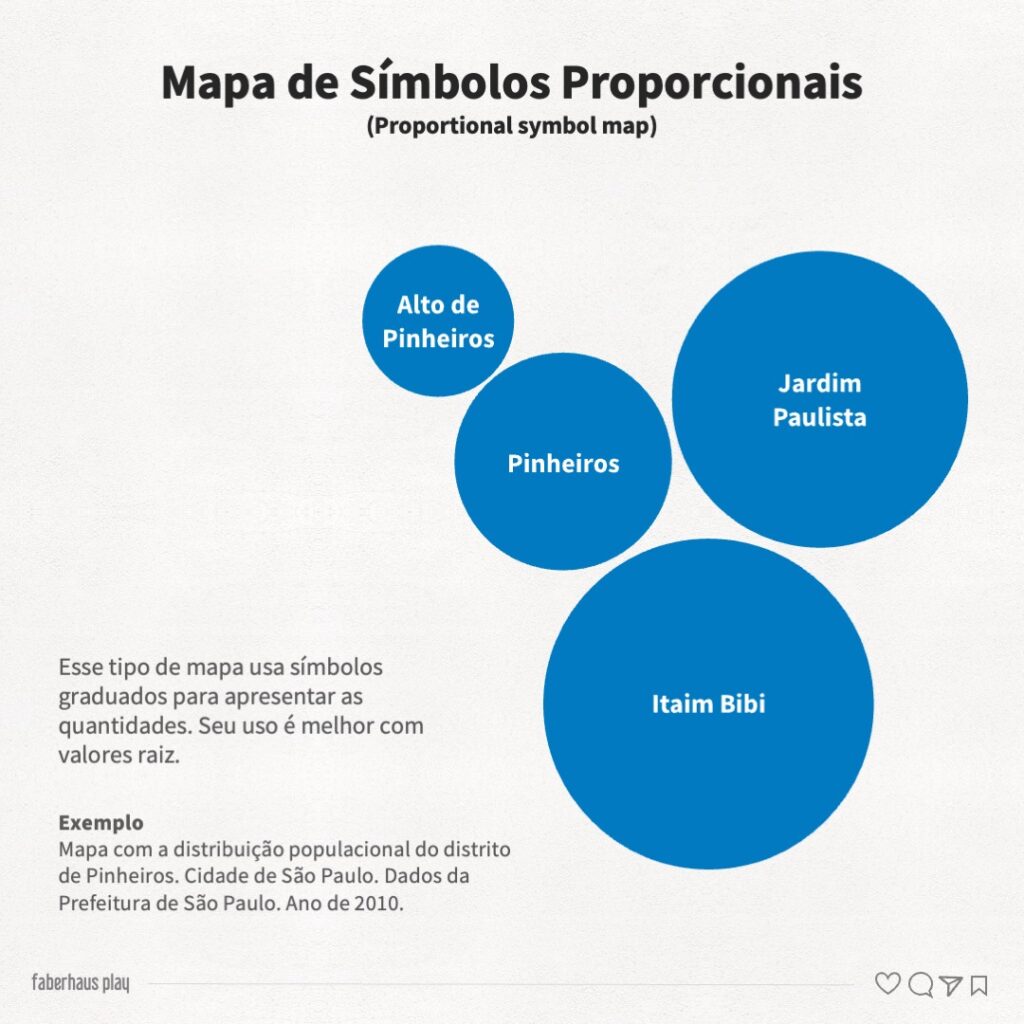
O Proporcional Symbol Map – Mapa de Símbolos Proporcionais

Eles usam um símbolo qualquer graduado para representar quantidades. São bons para valores raiz e comparação com o mapa “colorido”
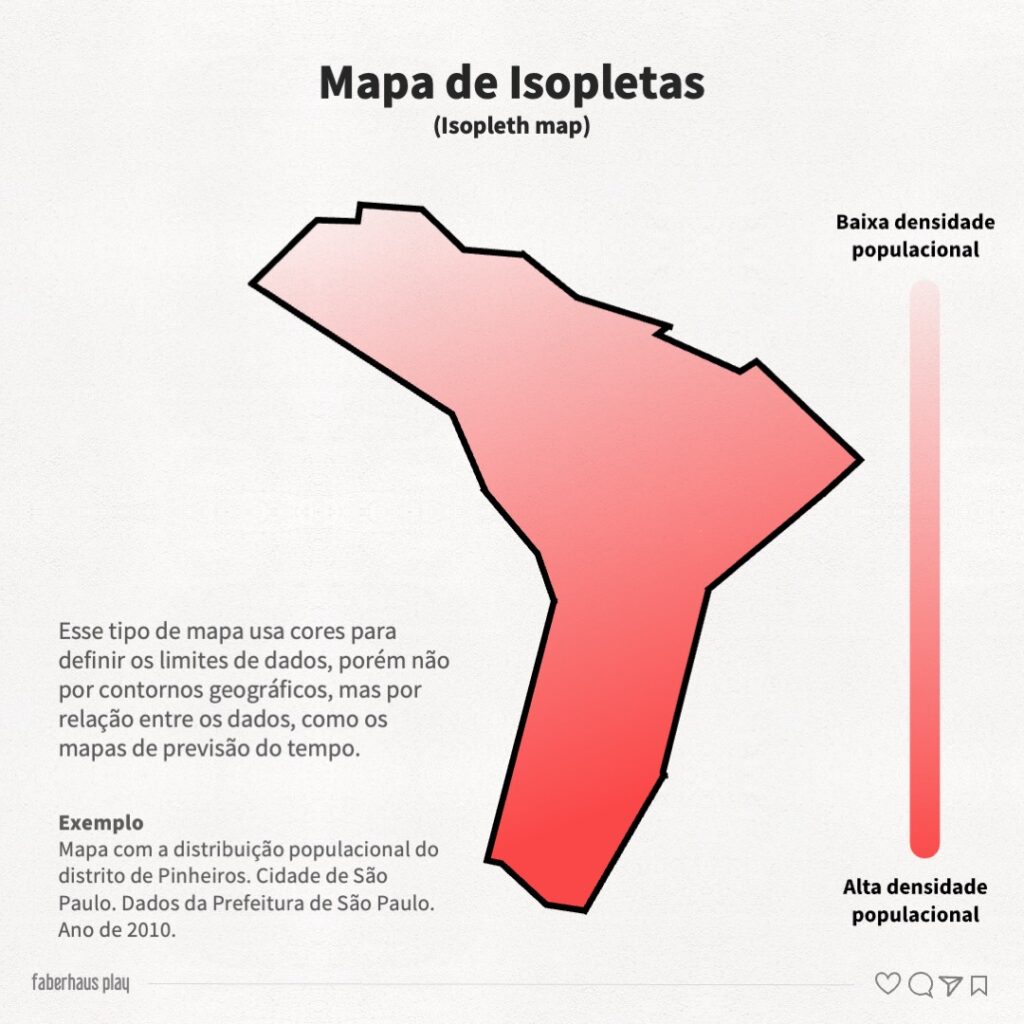
O Isopleth Map – Mapa de isopletas

Como o mapa “colorido”, este mapa usa cores para definir os limites dos dados, porém não por limites geográficos, mas por relação de dados como os mapas de previsão de tempo.
Algumas definições estatísticas
Fenômeno é qualquer objeto, fato ou característica possível de ser mensurado geograficamente
Fenômeno discreto é um fato que ocorre em uma área específica
Fenômeno contínuo é um fato que ocorre em grandes áreas onde não se possui um limite claro para seu fim
Variável é um fenômeno que está associado a dados quantitativos como, por exemplo, densidade populacional
Valor refere-se ao valor mensurável da variável no momento da análise como, por exemplo, densidade populacional tem valor de 536 pessoas/km²
Os mapas podem exibir dados primitivos ou dados derivados. Os primitivos são os valores brutos (por exemplo, 536 pessoas/km²), os derivados são valores já manipulados (por exemplo, 30% das pessoas fumam)
Média divide-se em
Moda: O valor que mais se repete
Mediana: O valor que está no centro da lista, estes podem ser somados e divididos pela sua quantidade para ter uma mediana única
Média: É a soma de todos os valores divididos pela quantidade de itens presente na lista
Relações possíveis
Taxa = categoria 1 / categoria 2
Exemplo: Restaurantes japoneses / Total de restaurantes da cidade
Proporção = (Categoria / Total) * 100
Exemplo: (Número de alunos com óculos / total de alunos) * 100
Densidade = Valor observado / tamanho geográfico
Exemplo: Total de compradores / tamanho do quarteirão
Classificações possíveis
- Intervalos regulares
- Quantidade seriada
- Quebra natural
- Otimizada
- Inclassificada
Segundo Arte Funcional a chave acima do objetivo é reduzir a grande quantidade de trabalho que o interator terá para compreender a navegação e decifrar a hierarquia da interface.
Todas as decisões são amplamente discutidas e desenhadas para maximizar a lógica e o significado, além do layout, das características interativas e os elementos de anotação.
Citações selecionadas – Parte 4
Questões para o planejamento de infográficos:
Que tipo de gráfico ou conjunto de gráficos serão necessários para apresentar as informações adequadamente?
Como extrair significado desses dados?
Que tipo de dado (título, subtítulo…), é necessário ser mantido para que a estória seja clara?
Como conceder contexto aos dados
Como será a navegação pelos dados?
Existem outros conjuntos de dados que tornariam o infográfico mais interessante?
Questões para analisar um infográfico:
O infográfico é funcional no sentido de facilitar as tarefas previsíveis como apresentar, comparar, organizar, correlacionar variáveis e etc.?
O infográfico conta uma história?
É possível dizer rapidamente quais são os pontos mais importantes dos dados? Eles estão destacados de alguma forma?
Quais outras variáveis, se houver, podem ser colhidas ou analisadas se quisermos ter um retrato mais acurado sobre os tópicos que o infográfico engloba?Podemos ir além do que está sendo apresentado atualmente?
Podemos contextualizar as informações?
Referências
The Functional Art. Disponível em: <http://www.thefunctionalart.com/>. Acesso no dia da postagem.