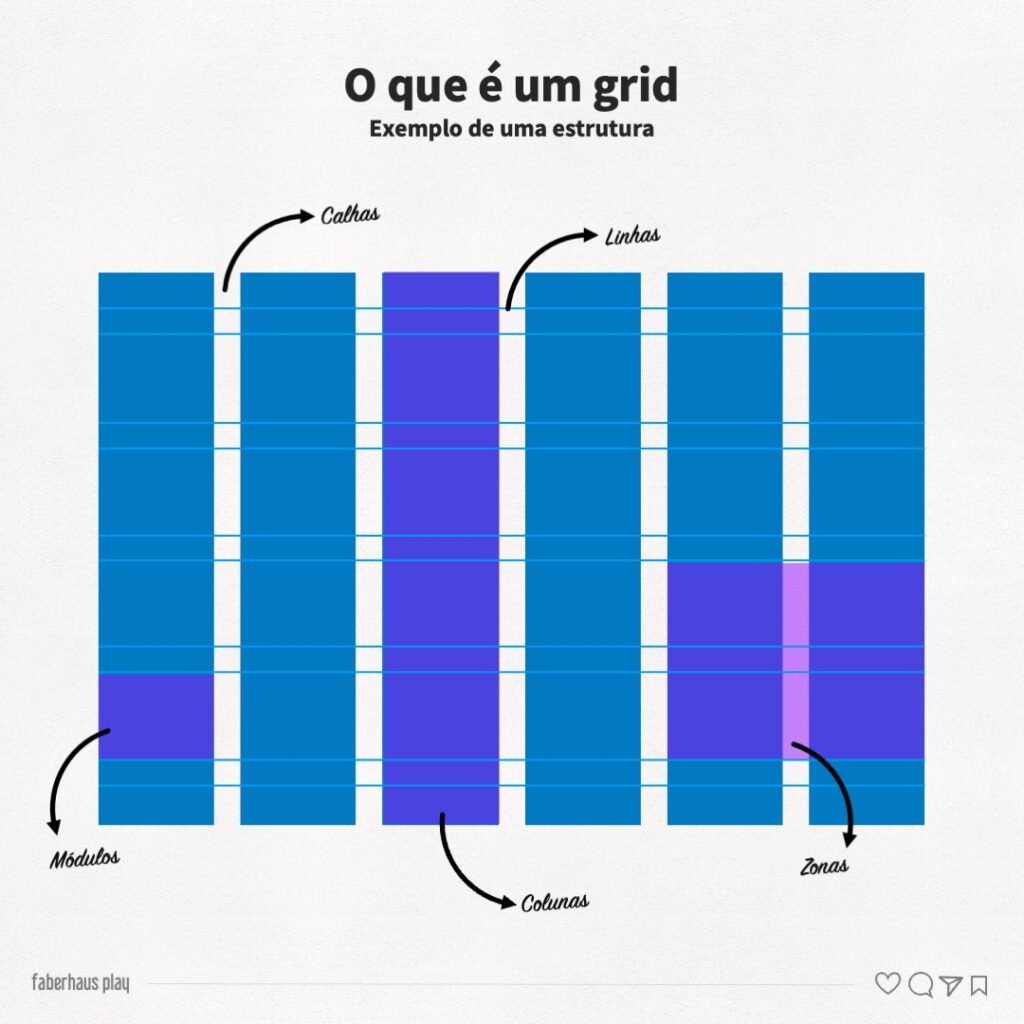
Os sistemas de grids são estruturas organizacionais compostas por linhas guias horizontais e verticais que dividem o espaço do layout em seções regulares.
Essas grades fornecem uma base sólida para posicionar elementos visuais de maneira consistente e equilibrada.
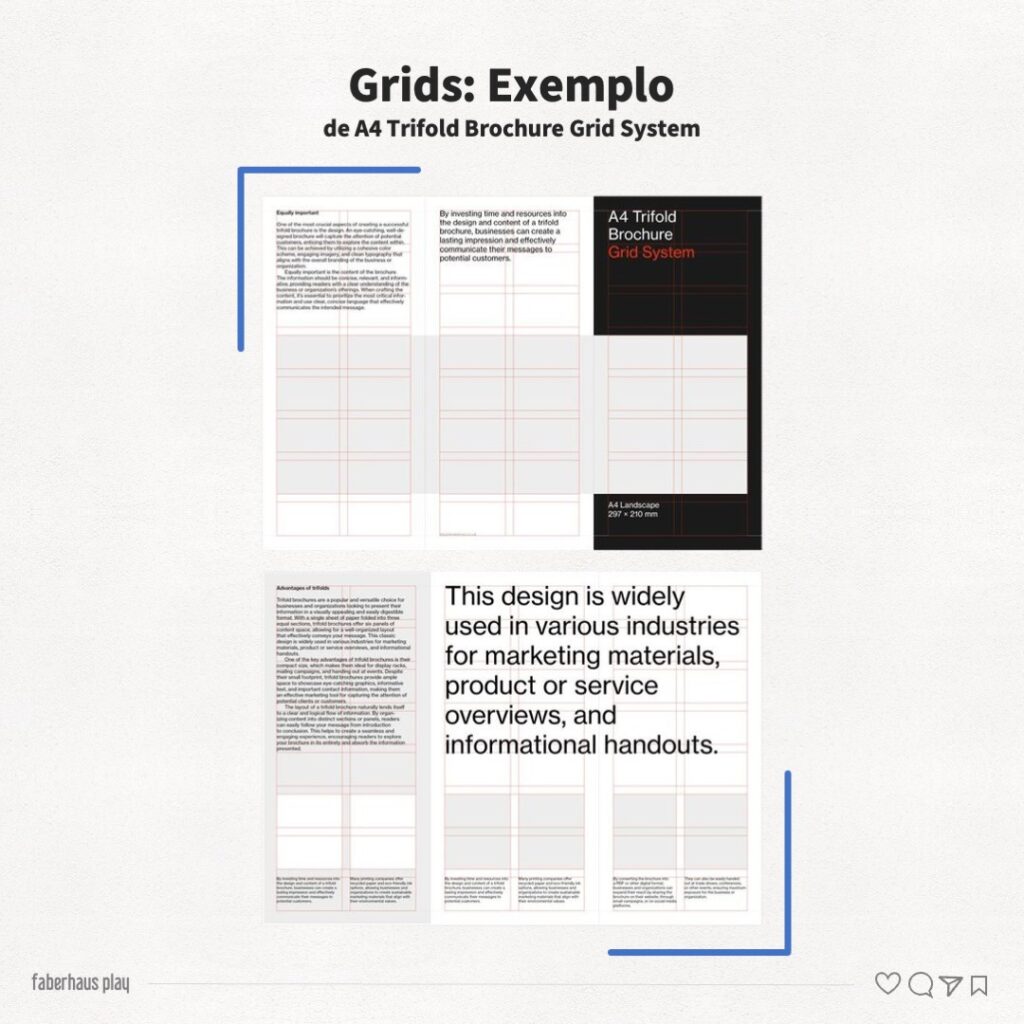
Em seu livro Grid: Construindo e desconstruindo (Making and Breaking the Grid), Timothy Samara, por exemplo, explora como os designers podem usar sistemas de grid para criar layouts coesos e impactantes.
Samara defende a importância de uma abordagem flexível, permitindo tanto a conformidade com as regras do grid quanto a quebra criativa dessas convenções para alcançar designs inovadores.

Para entender o conceito de grids, imagine uma página de revista.
Normalmente os elementos são alinhados com precisão às linhas de uma grade imaginária, criando uma composição elegante e fácil de seguir.

Grids no ambiente digital
Da mesma forma que uma página de revista, em um website, aplicativo ou loja virtual, as interfaces também podem ser organizadas em um grid, garantindo consistência e facilitando a navegação do usuário.
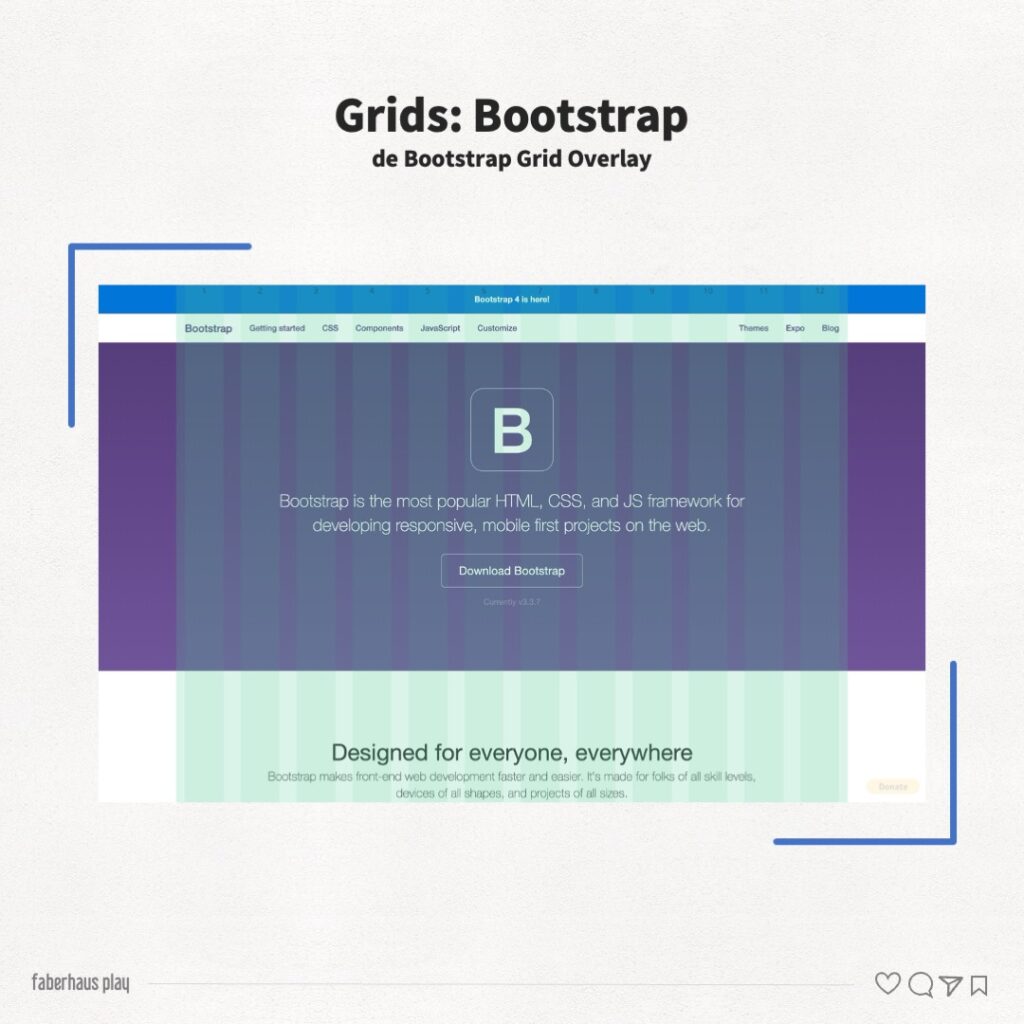
Para compreender os princípios fundamentais dos sistemas de grid em ambientes digitais, podemos mencionar uma ferramenta que facilita a implementação desses conceitos: o Bootstrap.
Bootstrap é um framework front-end amplamente utilizado que fornece um sistema de grid responsivo e pré-projetado, tornando mais fácil do que nunca criar layouts harmoniosos e adaptáveis para websites e aplicativos.
O Bootstrap utiliza um sistema de grid baseado em 12 colunas que se ajustam dinamicamente para se adaptar a diferentes tamanhos de tela, desde dispositivos móveis até monitores de desktop.
Isso permite que os designers construam layouts consistentes e responsivos sem a necessidade de escrever código personalizado.

Imagine, por exemplo, um desenvolvedor web que deseja criar um site responsivo para uma empresa.
Utilizando o Bootstrap, o desenvolvedor pode rapidamente estruturar o layout do site em uma grade responsiva, garantindo que ele seja exibido de forma elegante em dispositivos móveis e desktops.
Além disso, o desenvolvedor pode aproveitar os componentes pré-construídos do Bootstrap para adicionar funcionalidades como um menu de navegação e um formulário de contato, economizando tempo e esforço no desenvolvimento.
Assim, o Bootstrap é uma ferramenta valiosa para designers e desenvolvedores que desejam criar layouts visualmente harmoniosos e responsivos de maneira eficiente.
Ao combinar os princípios dos sistemas de grid com a praticidade do Bootstrap, é possível criar designs impressionantes que se destacam em qualquer dispositivo ou tela.
Veja, a seguir, algumas dicas sobre como usar o Bootstrap:
- Explore as classes de grid do Bootstrap: Familiarize-se com as classes CSS fornecidas pelo Bootstrap para definir a estrutura do seu layout, como .container, .row e .col.
- Personalize conforme necessário: Embora o Bootstrap ofereça uma estrutura sólida, você pode personalizá-la para atender às necessidades específicas do seu projeto, ajustando o número de colunas, espaçamentos e outros estilos.
- Aproveite os componentes pré-construídos: Além do sistema de grid, o Bootstrap oferece uma variedade de componentes pré-construídos, como botões, formulários e navegação, que podem acelerar o processo de desenvolvimento e garantir consistência no design.
Logo, seja para analógico ou digital, os sistemas de grid são uma ferramenta indispensável para designers que desejam criar estruturas visualmente harmoniosas e eficazes.
Com uma compreensão sólida desses princípios, você pode transformar seus designs em obras de arte coesas e cativantes, seja para uma página, para um website, um aplicativo ou mesmo uma loja virtual.
Referências
SAMARA, Timothy. Grid: Construção e Desconstrução. São Paulo, Cosac & Naify, 2007.
Stephen Kelman. A4 Trifold Brochure Grid. Disponível em: <https://stephenkelman.co.uk/a4-trifold-brochure-grid-system-for-indesign >. Acesso no dia da postagem.
Bootstrap. Disponível em: <https://getbootstrap.com/>. Acesso no dia da postagem.
Chief of Design. Grid Design. Disponível em: <https://chiefofdesign.com.br/grid-design/>. Acesso no dia da postagem.
Chrome Web Store. Bootstrap Grid Overlay. Disponível em: <https://chromewebstore.google.com/detail/bootstrap-grid-overlay/mnlklmelflkheijccafopdohgclfefcg?hl=pt-BR>. Acesso no dia da postagem.
Grids no design gráfico: o que você precisa saber antes de começar a usar. Disponível em: <https://www.youtube.com/watch?v=TtNb8UFLaQo>. Acesso no dia da postagem.
Iglu Online. Mobile First. Disponível em: <https://igluonline.com/mobile-first-mobile-friendly-e-sites-responsivos-qual-a-diferenca/>. Acesso no dia da postagem.
B9. Design Responsivo. Disponível em: <https://www.b9.com.br/52963/essa-otima-serie-de-gifs-explica-alguns-conceitos-design-responsivo/>. Acesso no dia da postagem.