Design Digital é a aplicação do processo de design dentro do contexto digital, tanto para construção e evolução quanto para a manutenção de produtos e soluções digitais.
Podemos compreender o design como o processo que materializa uma ideia de solução para um problema humano em uma configuração passível de produção em série.
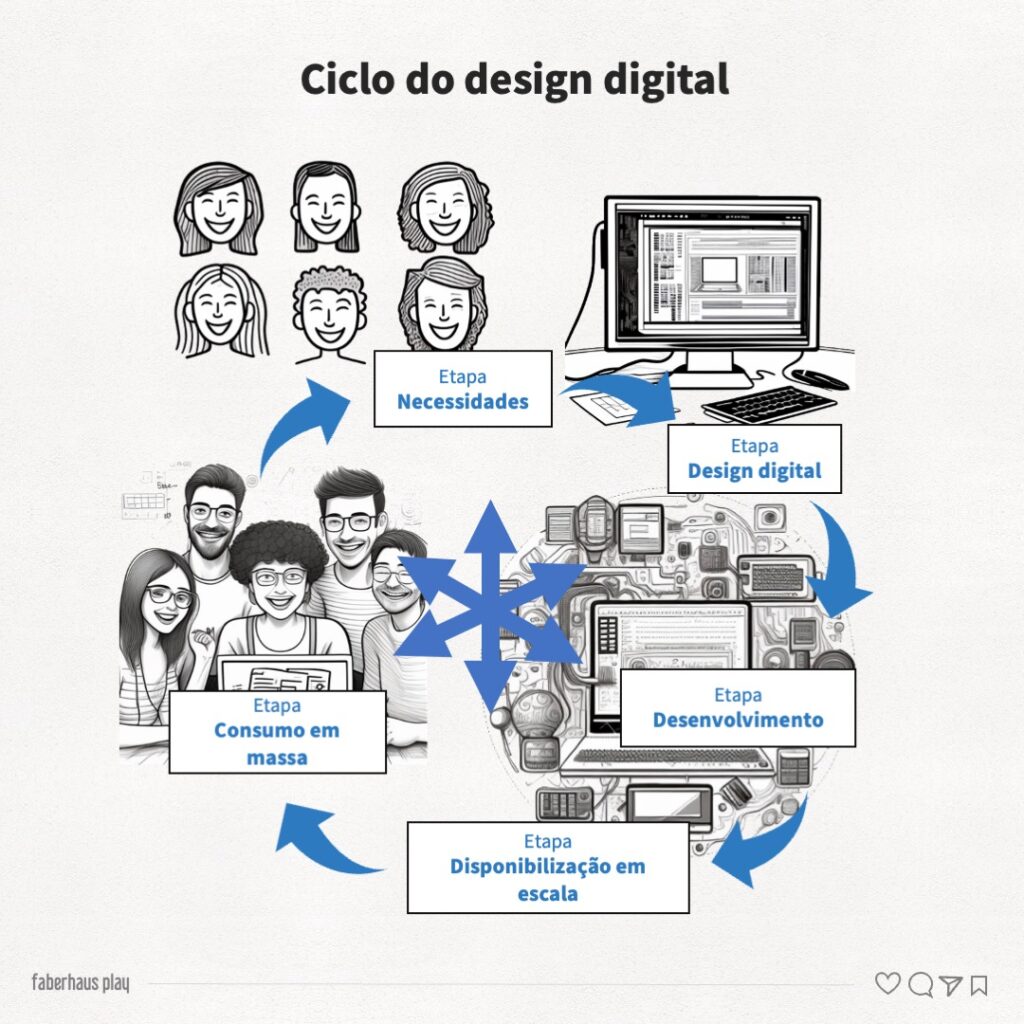
Nesse sentido, para o ambiente digital, a produção em série pode ser compreendida como o desenvolvimento e codificação de determinado design e sua disponibilização on-line para que as pessoas usuárias possam acessar e usufruir da solução e seus benefícios.

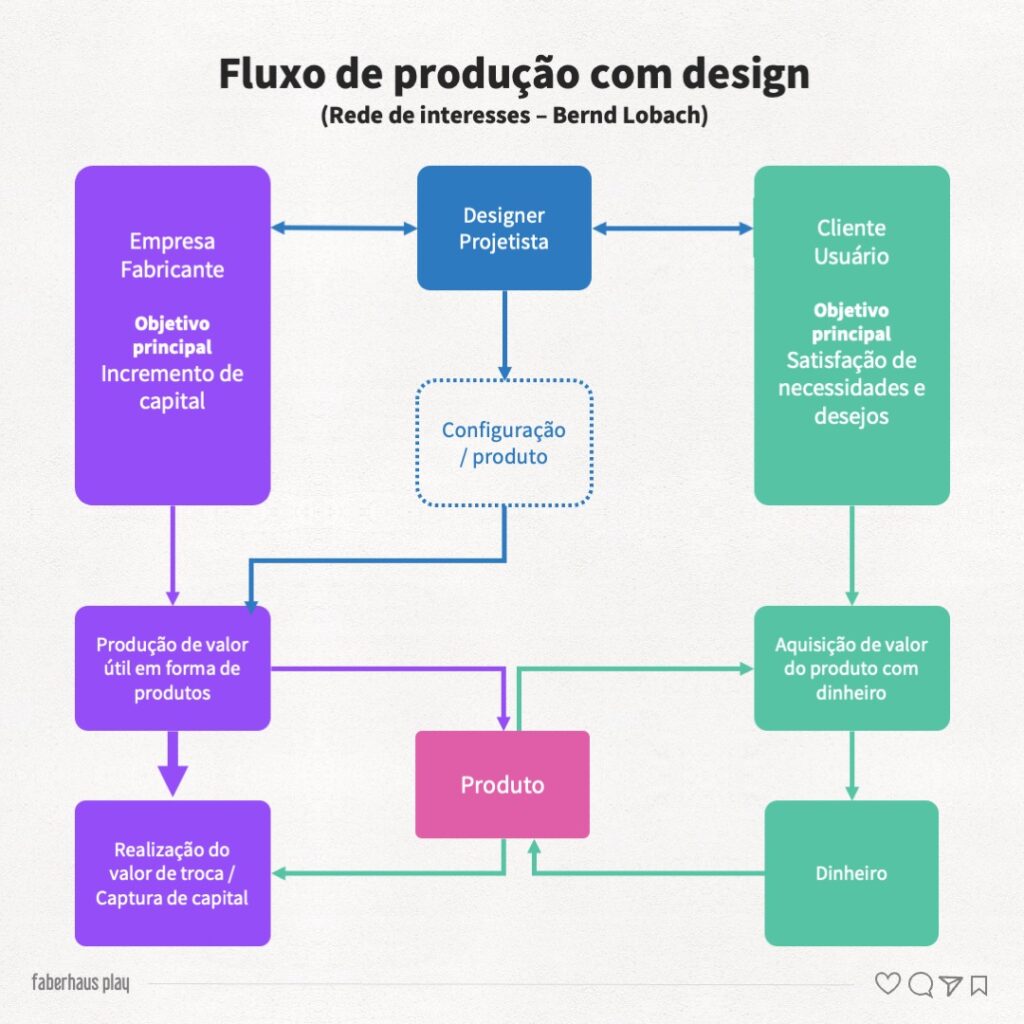
O Design Digital na rede de interesses
Importante entendermos que na rede de interesses do design digital, o designer é a pessoa que equilibra os objetivos da empresa/fabricante com os objetivos do consumidor/usuário.
É nesse ponto de equilíbrio que o projetista trabalha parar criar a configuração do produto que será passada para o time de desenvolvimento codificar e disponibilizar on-line para o uso das pessoas usuárias.

Para conseguir alcançar esse resultado, o designer lança mão de diversas ferramentas como pesquisa, entrevistas, testes etc.
Assim, podemos compreender que esse profissional cuida não só da parte estética e visual, como muitas vezes aparece dentro das nossas rotinas, mas de outras frentes muito mais amplas e que impacta em pelo menos sete pilares distintos e complementares.
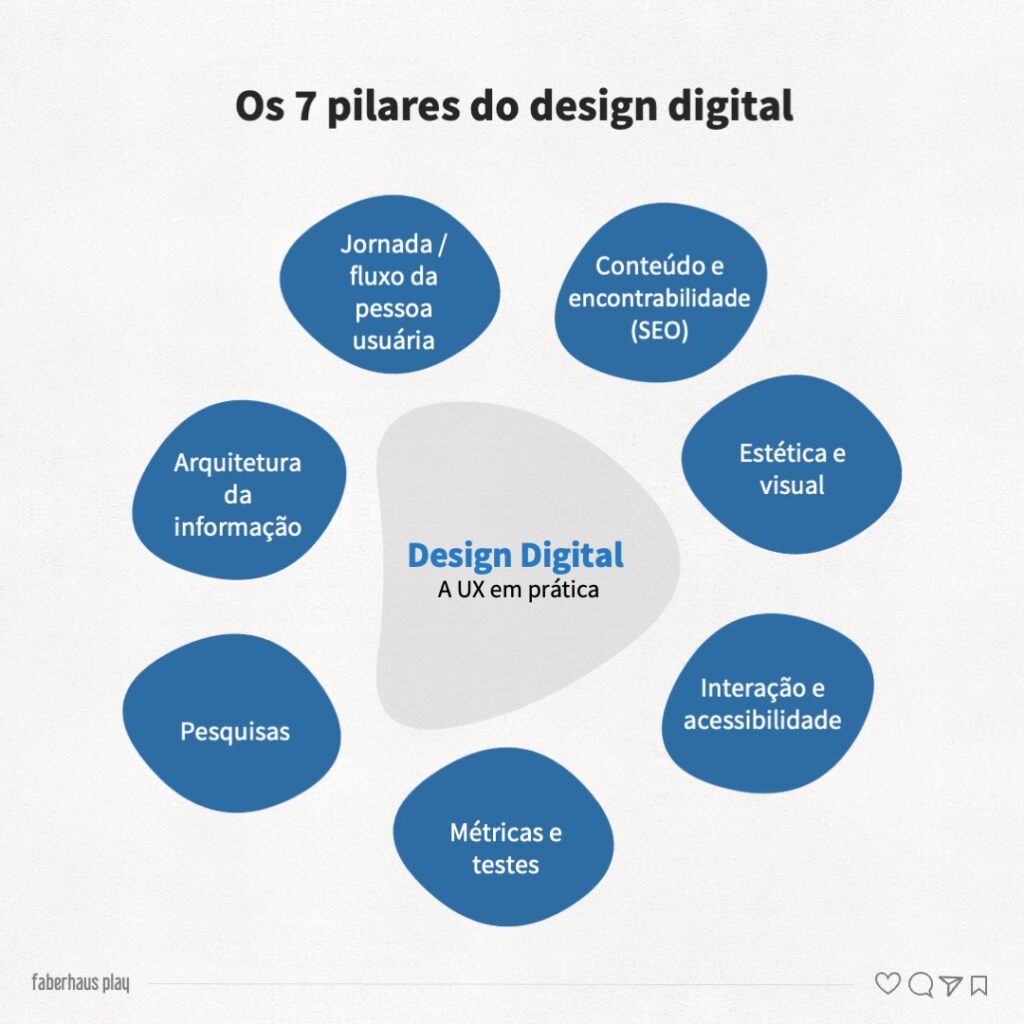
Os 7 pilares básicos do design digital
Para executar seu papel e encontrar a forma mais adequada no design digital, o projetista precisa passar por, pelo menos, sete grandes pilares fundamentais.
Esses pilares podem ser executados por um ou mais designers, que complementam o conhecimento projetual para encontrar a configuração final mais adequada.
Os sete pilares fundamentais para se desenhar uma solução digital:

- Pesquisa: Etapa onde são realizadas diferentes pesquisas para gerar conhecimento, compreender o contexto do problema, as pessoas envolvidas e impactadas, os requerimentos, as tendências, a usabilidade e a ergonomia.
- Arquitetura de informação: Etapa onde os dados que serão mostrados para as pessoas usuárias são coletados, padronizados, relacionados e agrupados, contextualizados e organizados da maneira mais adequada para se tornar informação.
- Jornada e fluxo da pessoa usuária: Etapa para o desenho da sequência de passos ou momentos que uma pessoa usuária passa para alcançar seus objetivos e o conjunto de interações necessárias para realizar uma ou mais tarefas.
- Conteúdo e encontrabilidade: Etapa onde a estratégia de conteúdo e de SEO é construída e desdobrada em textos, termos, narrativas, otimizações on-page e off-page etc.
- Estética e visual: Etapa para o desenho do acabamento visual das interfaces, ativos (assets) e outros utilizando réguas estéticas e aplicando boas práticas para que os objetivos definidos sejam alcançados.
- Interação e acessibilidade: Etapa onde a estratégia de interação e acessibilidade é definida e desdobradas em botões, seletores, sinais sonoros, menus, mapas interativos, formulários, diálogos sequenciais e linguagens de comando todos adaptados para lidar com deficiências auditivas, cognitivas, motoras e visuais.
- Métricas e testes: Etapa onde a estratégia de métricas e testes é elaborada de forma a apoiar na avaliação da qualidade do que foi desenhado e entregue para as pessoas usuárias, tanto para o desempenho como em vendas, retenção, consumo de conteúdo, engajamento e leads, como para a operação como, por exemplo, em produção e custos, incluindo também os testes necessários para avaliar esse desempenho como testes a/b, testes de usabilidade e demais testes personalizados necessários.
Importante lembrar que todas essas etapas podem ser realizadas juntas, se alimentando e se aperfeiçoando umas das outras, de forma a encontrar a melhor configuração para o design digital final e que será entregue para as pessoas usuárias.
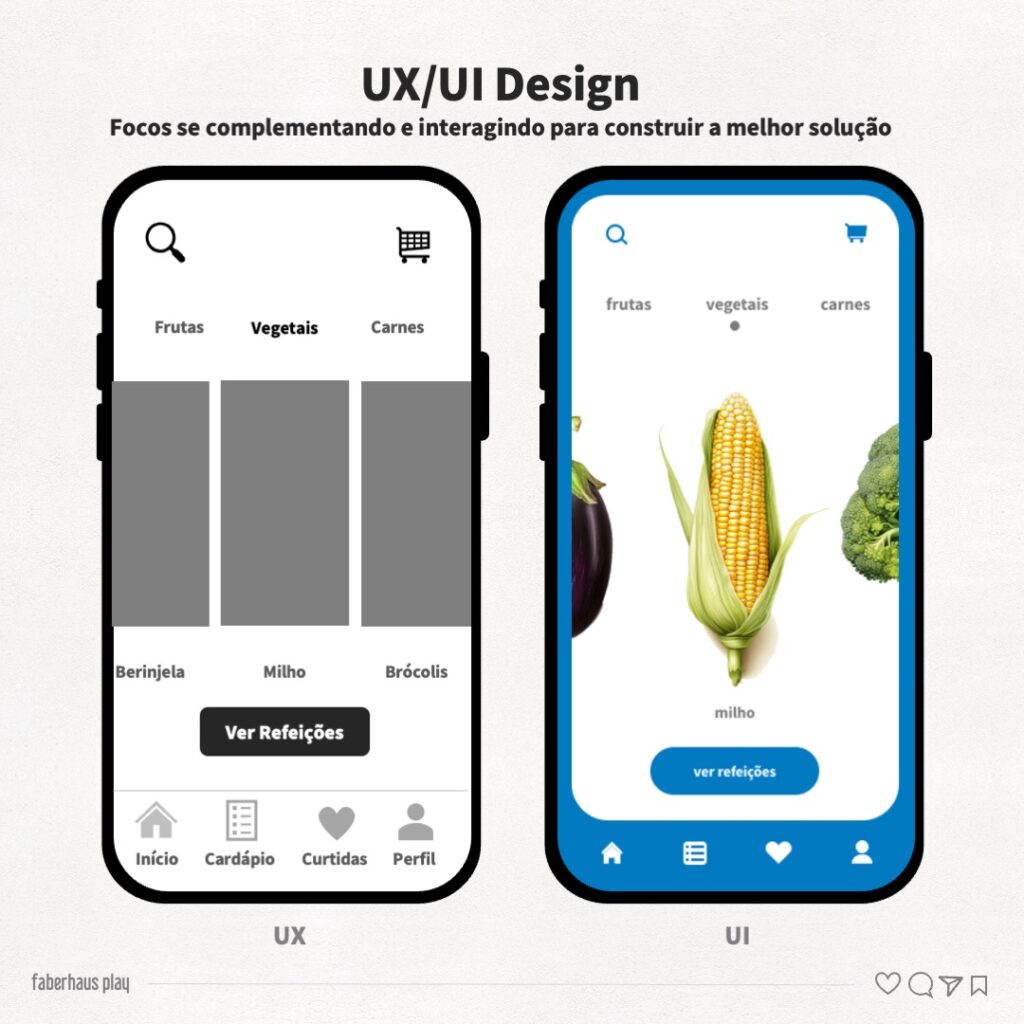
Outro ponto importante quando falamos em design digital é pensarmos na complementariedade de UX e UI.

Enquanto a UX (User Experience) cuida a estruturação da solução, sua lógica e fluxo, a UI foca na composição visual de interação de forma a tornar a solução mais funcional e prazerosa para os usuários.
Design digital dentro das áreas do conhecimento humano
A classificação das áreas do conhecimento humano serve para ajudar na organização e divulgação do desenvolvimento científico e tecnológico.
Ela elenca uma hierarquia que organiza os campos de estudo para serem mais facilmente arquivados ou pesquisados.
Por seu caráter organizacional, e a critério de curiosidade, eu procurei investigar onde minha área, o design digital, estava inserida nessa tabela. Apresento a seguir a estrutura que encontrei em minhas pesquisas.
A tabela é separada por quatro grupos, indo geral para o particular.
- A Grande Área: É a aglomeração de diversas áreas do conhecimento devido às afinidades de seus objetos, métodos cognitivos e recursos instrumentais, refletindo contextos sociopolíticos específicos.
- A Área: É o conjunto de conhecimentos inter-relacionados, coletivamente construído reunido segundo a natureza do objeto de investigação com finalidades de ensino, pesquisa e aplicações práticas.
- A Subárea: É entendida como uma segmentação da área do conhecimento estabelecida em função do objeto de estudo e de procedimentos metodológicos reconhecidos e amplamente utilizados.
- A Especialidade: É a caracterização temática de uma atividade de pesquisa ou ensino. Uma mesma especialidade pode ser enquadrada em diferentes Grandes Áreas, Áreas e Subáreas.
Desse modo, o design digital dentro da classificação das áreas do conhecimento humano estaria em uma hierarquia assim:
- Grande Área: Linguagens e Artes
- Área: Artes Visuais
- Subárea: Design
- Especialidade: Digital
- Subárea: Design
- Área: Artes Visuais
Assim sendo, o design é uma subárea do conhecimento humano que está atrelada a Artes Visuais que, por sua vez, divide as características com todas as áreas de Linguagens e Artes.
10 Aspectos humanos para se considerar ao se desenvolver o design digital
Outro pilar da experiência do cliente é o estudo do comportamento humano e como ele pode ser aplicado no design de serviço (service design).
Dentro desse aspecto a Dra. Susan Weinschenk, focada em psicologia cognitiva, elencou sete grandes aspectos do comportamento humano e sua aplicação em User Experience (UX) e construção visual:
1. As pessoas não querem trabalhar ou pensar mais do que precisam
As pessoas farão o mínimo de trabalho possível para realizar uma tarefa.
2. As pessoas têm limitações
As pessoas só podem ver uma certa quantidade de informação ou ler certa quantidade de texto em uma interface sem perder o interesse.
3. As pessoas cometem erros
Presuma que as pessoas cometerão erros. Antecipe quais serão e tente evitá-los.
4. As pessoas têm uma memória complicada
As pessoas reconstroem memórias, o que significa que elas estão sempre mudando. Você pode confiar apenas um pouco no que os usuários dizem como verdade.
5. As pessoas são sociais
As pessoas sempre tentarão usar a tecnologia para serem sociais. Isso tem sido verdade por milhares de anos.
6. As pessoas podem perder atenção facilmente
Agarrar e manter a atenção, e não distrair alguém quando está prestando atenção em alguma coisa, são as principais preocupações.
7. As pessoas desejam informações
A dopamina é uma substância química que faz as pessoas buscarem comida, sexo, informação. O aprendizado é dopaminérgico
8. As pessoas têm a maior parte do seu processamento mental inconsciente
A maior parte do processamento mental ocorre inconscientemente.
9. As pessoas criam modelos mentais
As pessoas sempre têm um modelo mental sobre um determinado objeto ou tarefa (pagar minhas contas, ler um livro, usar um controle remoto).
10. As pessoas precisam de sistemas visuais estruturados
Se as interfaces estiverem desordenadas, as pessoas não conseguem encontrar informações. Use o agrupamento para ajudar a focar onde o olho deve olhar.
Fundamentos do Design Digital – O Design de Hipermídia de Mônica Moura
Design de Hipermídia é uma tese de doutorado que aprofunda o estudo de hipermídia e a linguagem para ambientes digitais.
A teste de Mônica Moura é uma das obras fundamentais para designers digitais compreenderem a formação e a transformação desse ambiente e as muitas variáveis que o compõem.
Citações selecionadas de Design de Hipermídia
“Criar, desenvolver, implantar um projeto significa pesquisar e trabalhar com referências culturais e estéticas, tecnológicas, inter e transdisciplinares, saber compreender o objetivo desse projeto, estabelecendo e determinando o seu conceito e a sua proposta” (MOURA, 2003, p. 129)
“Conforme Löbach, “[…] design é uma idéia, um projeto, um plano para a solução de um problema determinado”” (LÖBACH, 2001 apud MOURA, 2003, p. 130)
“Para Baudrillard, o conceito prático de design pode ser analisado “[…] em última instância como produção da comunicação (do homem para com os signos, dos signos entre si, dos homens entre si)”” (BAUDRILLARD, XXXX apud MOURA, 2003, p. 130)
“Essas conexões digitais vinculam sites uns aos outros numa teia labiríntica que se ramifica em muitas ‘direções’ ao mesmo tempo” (MOURA, 2003, p. 140)
“[…] usuário, também denominado interator” (MOURA, 2003, p. 157)
“Interatividade, em documentos digitais, significa que o usuário pode escolher seu próprio caminho através de uma estrutura não-linear feita de texto em forma visual, texto em forma de áudio, imagens, seqüências de vídeo, animações, música e som” (MOURA, 2003, p. 157)
“A relação direta e a aplicação do design é o universo do ser humano e suas possibilidades ou potencialidades perceptivas. Portanto, o verbal, o visual, o sonoro, o tátil e o sinestésico devem ser preocupações de um designer e estar presentes no desenvolvimento de um projeto de hipermídia em maior ou menor intensidade, conforme a área e os objetivos aos quais este se destina” (MOURA, 2003, p. 159)
“Bonsiepe afirma que, especialmente, neste momento, em que muitas queixas são feitas com relação ao excesso de informações surge uma nova área de atuação profissional para os designers que “[…] poderiam usar a sua competência em distinções visuais para reduzir a sobrecarga daquilo que deixa o público perplexo. A redução de sobrecarga cognitiva poderia se tornar um campo maior de atuação profissional. Por falta de um termo melhor nós poderíamos empregar o termo design de informação […]”” (BONSIEPE, 1999 apud MOURA, 2003, p. 165)
“[…] as metáforas tornam o ambiente mais lúdico e o usuário poderá se concentrar mais naquilo que lhe interessa: o conteúdo” (DOMINGUES, 2001 apud MOURA, 2003, p. 198)
“Na hipermídia, a interatividade refere-se ao caráter aberto nos sistemas que os usuários podem acessar, estabelecer relações e interferir nos documentos, registrando suas opiniões, transformando a informação, dando vida ao processo de construção do conhecimento” (MOURA, 2003, p. 199)
“Quanto mais uma pessoa for capaz de transitar e navegar nos seus próprios arquivos, poderá ser mais criativa, dispor de tudo o que viveu e experienciou” (MOURA, 2003, p. 207)
“No ciberespaço, na Internet, navegar é deixar nosso porto seguro, nossa terra firme (a nossa casa, o nosso escritório, o nosso estúdio) para conduzir uma embarcação (o nosso browser, nosso navegador) por lugares desconhecidos (novos sites) ou retornar a paisagens que nos agradam e das quais guardamos felizes lembranças (sites prediletos) e, em alguns momentos, entrar em lugares que guardam ou prometem guardar conhecimentos específicos (bancos de dados, portais). Navegar, portanto, é estabelecer elos entre o mundo físico, real e o mundo digital, virtual” (MOURA, 2003, p. 208)
“Bonsiepe afirma que a interface é a relação do objeto/produto com o usuário, seja este produto uma cadeira, uma faca ou um sistema, aplicativo, software” (BONSIEPE, 1999 apud MOURA, 2003, p. 216)
“A interface não é uma ‘coisa’, mas o espaço no qual se estrutura a interação entre corpo, ferramenta (objeto ou signo) e objetivo da ação” (BONSIEPE, 1999 apud MOURA, 2003, p. 216)
“Estes três campos de ação – usuário [interator], tarefa [objetivo do interator], artefato [ferramenta, por exemplo, um site] são acoplados através da interface” (MOURA, 2003, p. 216)
“A cor está relacionada a três dimensões, são elas: o matiz [a cor em si mesma], a saturação [variações entre o matiz e o cinza] e o brilho [relativo ao claro e escuro]” (MOURA, 2003, p. 231)
Referências
Áreas do conhecimento. Disponível em: <http://memoria.cnpq.br/areasconhecimento/docs/cee-areas_do_conhecimento.pdf>. Acesso no dia da postagem.
Design Digital
KUMAR. Vijay 101 Design Methods: A Structured Approach for Driving Innovation in Your Organization. New Jersey: John Wiley & Sons, 2013.
YOUTUBE. Don Norman: O termo UX. NNGroup, 2016. Disponível em: <https://youtu.be/9BdtGjoIN4E>.
CARDOZO, Rafael. Uma Introdução à História do Design. 3. ed. São Paulo: Blucher, 2008.
LOBACH, Bernd. Design Industrial. Rio de Janeiro: Edgard Blucher, 2000.
MOURA, Mônica. O Design de Hipermídia. 2003. Tese (Doutorado em Comunicação e Semiótica) – Pontifícia Universidade Católica de São Paulo, São Paulo, 2003.
Pesquisa
BANDLER, Richard. A Estrutura da Magia – Um Livro sobre Linguagem e Terapia. São Paulo: LTC, 1981.
KNAPP, Jake; ZERATSKY, John. Sprint: O método usado no Google para testar e aplicar novas ideias em apenas cinco dias. São Paulo: Intrínseca, 2017.
PINHEIRO, Tenny; BITTENCOURT, Gustavo. Etnografia. 2015. Notas de aula. Não paginado.
Arquitetura de informação
WURMAN, Richard Saul. Ansiedade de Informação: Como Transformar Informação em Compreensão. São Paulo: Cultura Editora Associados, 1991.
WURMAN, Richard Saul. Ansiedade de Informação 2: Um Guia Para Quem Comunica e Dá Instruções. São Paulo: Editora de Cultura, 2005.
MATTOS, Alessandro Nicole de. Informação é prata, compreensão é ouro: Um guia para todos sobre como produzir e consumir informação na Era da compreensão. Archive.org, 2010. Disponível em <https://ia800303.us.archive.org/12/items/InformacaoEPrataCompreensoEOuro/IPCO_Rev1_Archive_201609.pdf>.
SNOW, John. Map 1. David Rumsey Historical Map Collection, [s.d.]. Disponível em <https://www.davidrumsey.com/luna/servlet/detail/RUMSEY~8~1~320249~90089278>.
PANETH, N; VINTEN-JOHANSEN, P; BRODY, H; RIP, M. National Library of Medicine, 1998. Disponível em <https://www.ncbi.nlm.nih.gov/pmc/articles/PMC1508470/>.
Jornada e fluxo da pessoa usuária
KAPLAN, Kate. User Jorneys vs. User Flow. NN/G Nielsen Normam Group, 2023. Disponível em <https://www.nngroup.com/articles/user-journeys-vs-user-flows/>.
Conteúdo e encontrabilidade
PALACIOS, Fernando; TERENZZO, Martha. O guia completo do storytelling. Rio de Janeiro: Starlin Alta Editora e Consultoria, 2016.
PODMAJERSKY, Torrey. Redação estratégica para UX: Aumente engajamento, diálogo e retenção com cada palavra. São Paulo: Novatec, 2019.
PEDRÃO, Maudy. Guia Completo de SEO: Aumente seu tráfego orgânico e venda mais. [S.l.: s.n.], 2023.
SEARCH engine optimization – Learn to optimize for SEO. WordStream, [s.d.]. Disponível em: <https://www.wordstream.com/seo>.
HUSS, Nick. How many sites are there in the world?. Siteefy, 2023. Disponível em <https://siteefy.com/how-many-websites-are-there/>.
Estética e visual
SUASSUNA, Ariano. Iniciação à estética. 15. ed. Rio de Janeiro: Nova Fronteira, 2018.
FILHO, João Gomes de. Gestalt do Objeto: Sistema de Leitura Visual da Forma. 9. ed. São Paulo: Escrituras, 2009.
A Mona Lisa: Sua história e seus mistérios. Paris City Vision, [s.d.]. Disponível em <https://www.pariscityvision.com/pt/paris/museus-de-paris/museu-do-louvre/mona-lisa-historia-misterios>.
IPÊ Amarelo Flor de Algodão. Wikipedia, [s.d.]. Disponível em <https://pt.wikipedia.org/wiki/Ip%C3%AA-amarelo-flor-de-algod%C3%A3o>.
NOVA, Daniel Vila. Jarra de abacaxi. Gama Revista, 2021. Disponível em <https://gamarevista.uol.com.br/estilo-de-vida/objeto-de-analise/jarra-de-abacaxi/>.
Designjoy_Co.
Interação e acessibilidade
RAPOSO, Alberto Barbosa. Interação Humano-Computador: Conceitos Básicos, 2014. Disponível em <http://www.inf.puc-rio.br/~inf1403/docs/alberto2014-1/aula02_TIC_Interface_Interacao.pdf>.
CYBIS, Walter; BETIOL, Adriana Holtz e FAUST, Richard. Ergonomia e Usabilidade: Conhecimentos, Métodos e Aplicações. 2. ed. São Paulo: Novatec Editora Ltda., 2010.
ACESSIBILIDADE digital, [s.d.]. Disponível em <https://www.gov.br/governodigital/pt-br/acessibilidade-digital#:~:text=Acessibilidade%20Digital%20%C3%A9%20a%20elimina%C3%A7%C3%A3o,maneira%20efetiva%20com%20as%20p%C3%A1ginas.>.
WEB Content Accessibility Guidelines (WCAG) 2.0, 2014. Disponível em <https://www.w3.org/Translations/WCAG20-pt-PT/>.
INTERFACES Humano-Computador, 2018. UNIVESP. Disponível em <https://www.youtube.com/watch?v=grupku0OOQw&list=LL&index=4&t=478s>.
Métricas e testes
THE comprehensive guide to contente marketing ana;ytics metrics, Curata, [s. d.]. Disponível em <https://curata.com/blog/the-comprehensive-guide-to-content-marketing-analytics-metrics/>.
ROSA, André. 29 Métricas par content marketing – mas como usá-las, Imasters, 2014. Disponível em <https://imasters.com.br/midia-e-marketing-digital/29-metricas-para-content-marketing-mas-como-usa-las>.
O que são leads e por que eles são importantes no marketing, Dinamize, [s. s.]. Disponível em <https://www.dinamize.com.br/blog/o-que-sao-leads/?keyword=&utm_term=&gad=1&gclid=CjwKCAjwxaanBhBQEiwA84TVXMMuOR9SNjqAhepfFwKXTNBeTYviDkdOry0kueSSfyVVByZvlaWZERoCzqoQAvD_BwE>.
10 KPIs de e-commerce para mensurar os seus resultados, Pagar.me, 2021. Disponível em https://pagar.me/blog/kpis-de-ecommerce/?utm_source=google&utm_medium=cpc&utm_campaign=Performance_Max&origin=&media=google&type=pago&campaign=14465604185&ad_group=&ad=&theme=&gclid=CjwKCAjwxaanBhBQEiwA84TVXJndu1FWfy1fdtEhUzGXOXFmaTsIHAnlg4juxFFQwmYf4ubCFeShfxoC6tAQAvD_BwE<>.
PFEIFER, Gabriel. Conheça 8 métricas de satisfação dos clientes. Desk Manager, 2018. Disponível em <https://deskmanager.com.br/blog/satisfacao-dos-clientes/>.